mobile.de WordPress Plugin Konfigurationsbereich
Das Plugin-Dashboard: Umfangreiche Konfigurationsmöglichkeiten – auch ohne Programmierkenntnisse

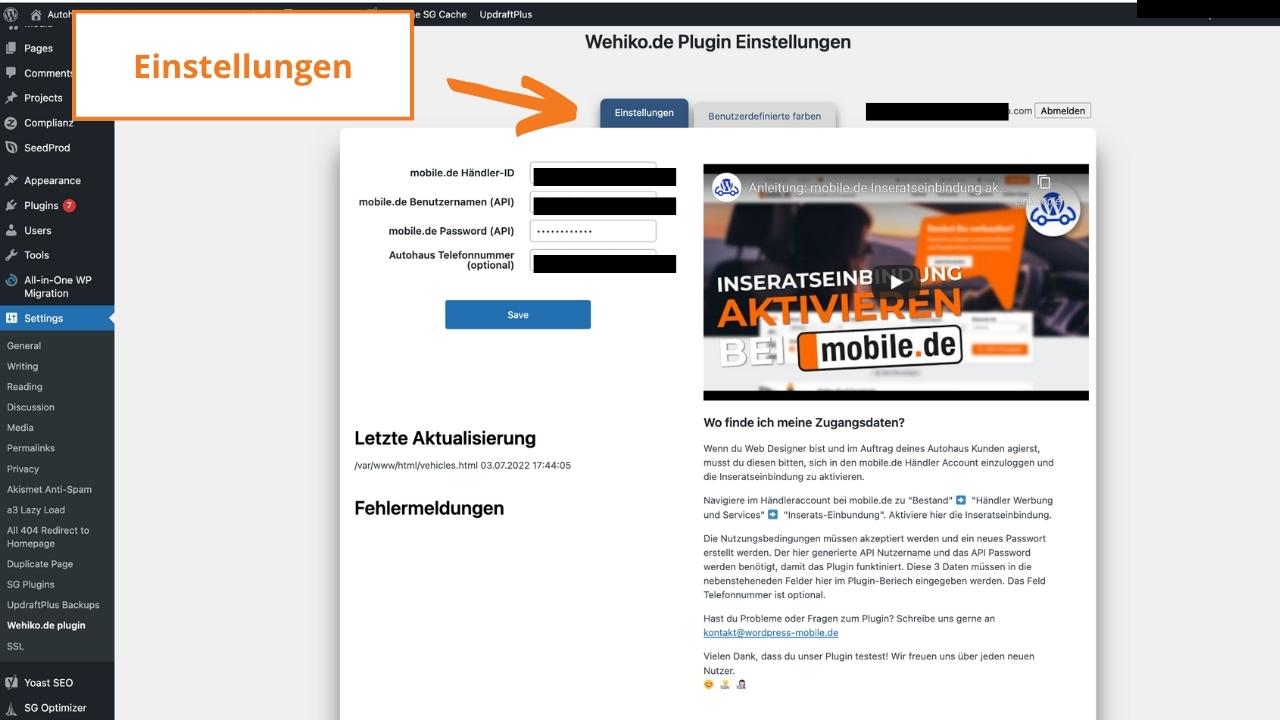
1. Bereich: Einstellungen
Im Plugin Dashboard unter dem Reiter “Einstellungen” findest du die Maske für die Aktivierung der Synchronisation.
Du musst dort die drei benötigten Credentials hinterlegen:
1. die mobile.de Händler ID
(das ist die mobile.de Kundennummer),
2. dem Benutzername
(diesen erstellst du im Vorfeld bei Mobile.de. Siehe Blogartikel: “Aktivieren der mobile.de Inserats-Einbindung im Händler-Account”)
3. das API Passwort
(auch dieses erstellst du im Vorfeld bei mobile.de. Siehe Blogartikel.
ACHTUNG: Nur wenn diese drei Daten richtig hinterlegt wurden, kann das Plugin via API-Schnittstelle mit mobile.de “sprechen” bzw. die Daten regelmäßig abrufen (synchronisieren).
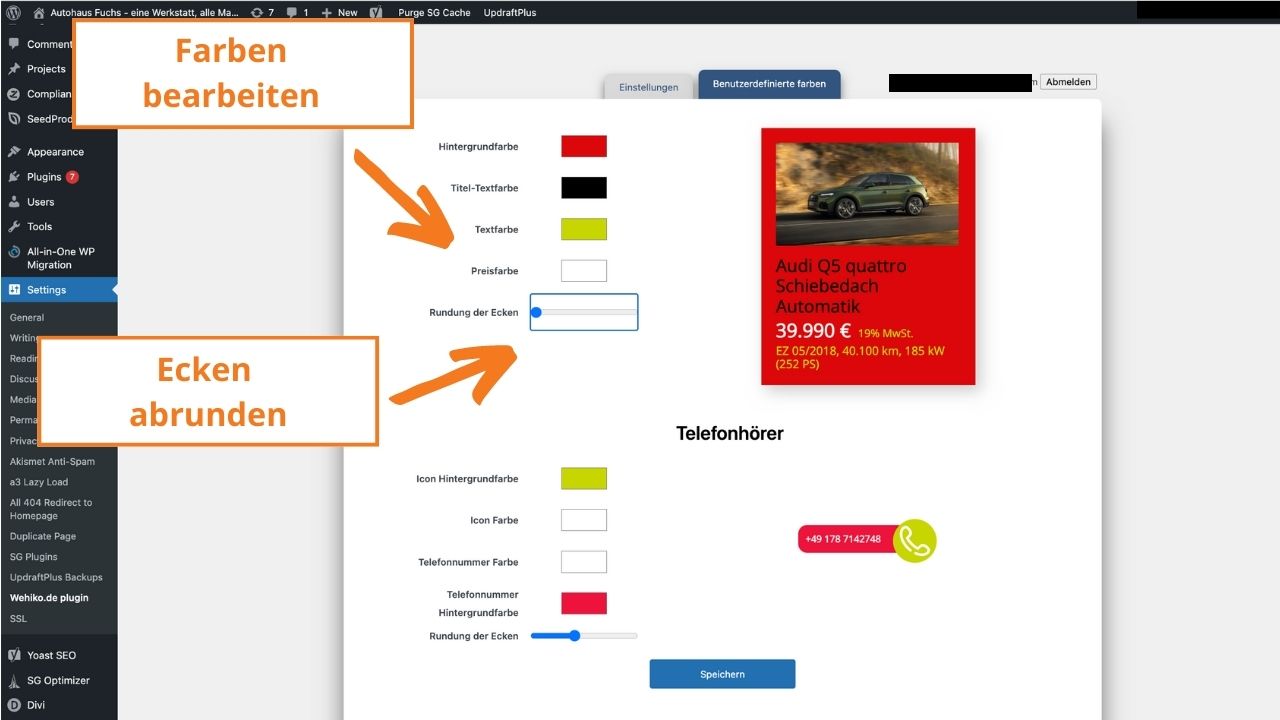
2. Bereich: Benutzerdefinierte Farben (Design Optionen)
Perfekt für Design Enthusiasten!
UNSERE BELIEBTESTEN* BLOGARTIKEL:
ANLEITUNG: mobile.de INSERATSEINBINDUNG AKTIVIEREN
ANLEITUNG: mobile.de PER IFRAME EINBINDEN
FAQ: IFRAME
FAQ: mobile.de API (SCHNITTSTELLE)
WORDPRESS AUTOHAUS WEBSEITEN MIT DIVI THEME
WORDPRESS AUTOHAUS WEBSEITEN MIT ELEMENTOR THEME
* >500 Leser monatlich
designed by Fewolino