Anleitung: mobile.de per iFrame in WordPress einbinden
Moin! Schön das du hier bist. In dieser Anleitung zeigen wir dir wie du in wenigen Schritten ein mobile.de iFrame in deine WordPress Website einfügen kannst. Ganz einfach und ohne selber programmieren zu müssen!
Bereit? Los gehts!
Viele WordPress Web Designer möchten auf der Homepage Ihrer Autohaus-Kunden die Gebrauchtwagen von mobile.de über ein sogenanntes iframe einbinden.
Das macht auch Sinn, denn die meisten Autohändler in Deutschland sind Kunden beim größten europäischen Online-Fahrzeugmarkt. Die mobile.de GmbH gibt es immerhin schon seit 1996 (mehr als 25 Jahre!) und das Unternehmen ist neben autoscout24 und ebaykleinanzeigen der Ort online, den Menschen wie du und wir besuchen, wenn wir uns einen Neu- oder Gebrauchtwagen zulegen möchte.
Seit Beginn der Corona Pandemie im März 2020, haben immer mehr Autohäuser den Wunsch, eine eigene Web Präsenz aufzubauen, sprich eine eigene Autohaus Website aufzusetzen. Nun erscheint es nur logisch, das man als Autohändler seinen Fahrzeugbestand von mobile.de direkt in die eigene Autohaus Website einspielen möchte.
Das kann man über ein einfaches, kostenloses mobile.de iFrame erreichen oder über ein kostenpflichtiges mobile.de WordPress Plugin.
mobile.de Fahrzeuge per iFrame einbinden – in nur 5 Minuten!
Hier haben wir für euch eine Schritt-für-Schritt Anleitung erstellt, mit dem ihr dasdas Einbinden der mobile.de Händlerseite in WordPress selber durchführen könnt.
Dabei ist es erst einmal irrelevant, welchen Page Builder ihr für WordPress nutzt (Elementor, Divi, WP Bakery, Oxygen Builder, Beaver Builder, ect.)
Die Einbindung des aktuellen Fahrzeugbestandes in die WordPress Webseite ist mittels iframe-Einbindung des mobile.de Angebotes sehr einfach zu realisieren und sollte cirka 5-10 min dauern.
Mit einigen extra HTML Handgriffen kann man die Darstellung des iFrames zusätzlich beeinflussen. Viel Erfolg!
Schritt 1: Deine mobile.de CustomerId finden
Um das iFrame von mobile.de in deine eigen Homepage einzubinden, benötigst du zunächst deine mobile.de customerId.
Die “customerID” findest du im Administrationsbereich von mobile.de. Wenn du Web Designer bist, kannst du aber etwas Zeit sparen und muss nicht erst deinen deinen Kunden Fragen.
Hier der Trick:
Gehe einfach auf die entsprechende mobile.de Händlerseite, z.B. https://home.mobile.de/AUTOFR#ses .
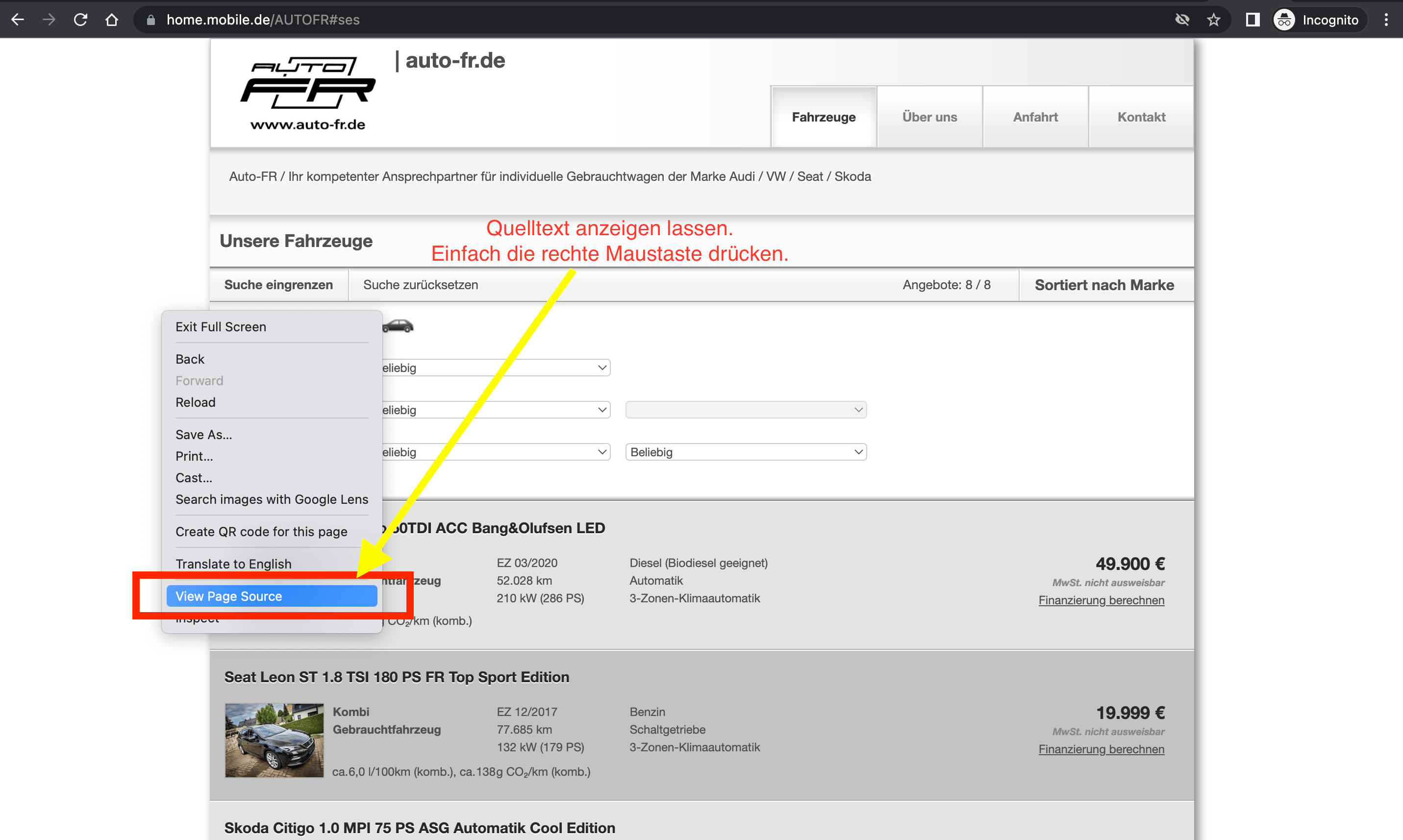
Wenn du auf der Händler Homepage bist, klicke die rechte Maustaste “view page source” (auf Deutsch: “Quelltext anzeigen”)
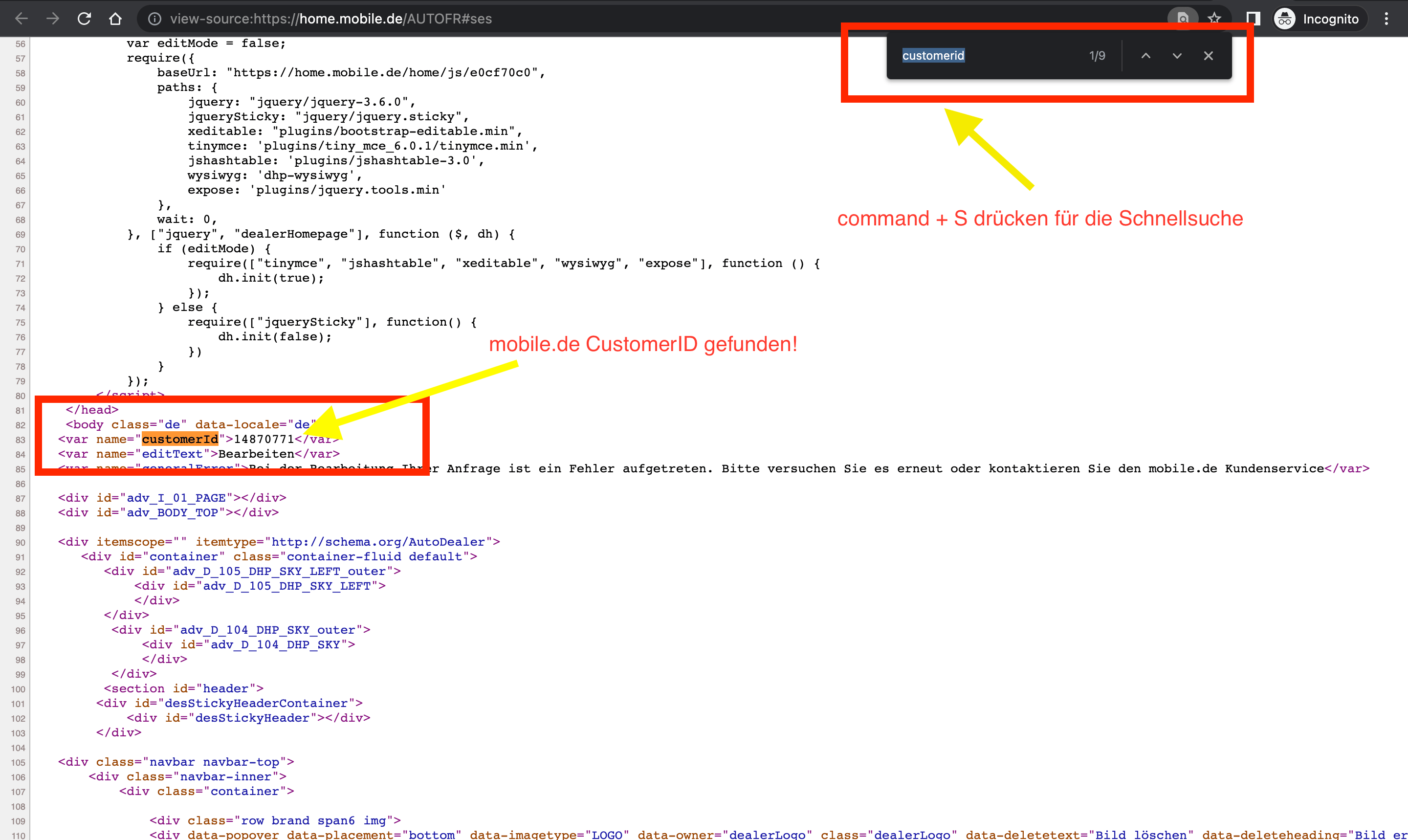
Nun wird dir der Quelltext der mobile.de Händlerseite angezeigt und du kannst nach der customerID suchen.
Wenn du Macbook Nutzer bist, geht das Suchen schnell mit der Tastenkombination [Command] + [F].
Wenn du Windows Nutzer bist, dann die Tastenkombination [Windows] + [F].
Schritt 2 – HTML Vorlage anpassen
HTML Vorlage anpassen
Jetzt wo du die CustomerID hast (bei dem Beispiel von Auto FR war es “14870771”), füge sie in den folgenden HTML Code ein (anstelle der XXXXXX).
HTML iFrame Vorlage für mobile.de:
<iframe loading=”lazy” src=”https://home.mobile.de/home/index.html?partnerHead=false&colorTheme=default&customerId=XXXXXX#ses” style=”background-color: white;” width=”100%” height=”900″ frameborder=”0″ name=”Fahrzeugangebot” id=”Fahrzeugangebot” allowtransparency=”true”><p>Ihr Browser kann leider keine eingebetteten Frames anzeigen!</p></iframe>
HTML iFrame (mit entsprechend angepasster customerID):
<iframe loading=”lazy” src=”https://home.mobile.de/home/index.html?partnerHead=false&colorTheme=default&customerId=14870771#ses” style=”background-color: white;” width=”100%” height=”900″ frameborder=”0″ name=”Fahrzeugangebot” id=”Fahrzeugangebot” allowtransparency=”true”><p>Ihr Browser kann leider keine eingebetteten Frames anzeigen!</p></iframe>
Schritt 3 – HTML Code in WordPress Seite oder Post einfügen.
So, das war es auch fast schon!
Jetzt hüpfen wir gemeinsam rüber zu WordPress und geben den angepassten HTML-Code ein.
Wenn du Elegant Themes und den DIVI Page Builder nutzt, füge ein code Modul hinzu und köpiere den erstellten HTML-Code ein.
Drücke speichern.
Öffne nun die URL in einem inkognito Browserfenster und schaue ob alles einwandfrei funktioniert hat. Teste auch auf anderen Browern (Safari, Google Chrome, Firefox, Microsoft Edge etc.) und mobilen Endgeräten wie dem Tablet und dem Smartphone.
Glückwunsch! Du hast ein mobile.de iFrame in WordPress integriert.
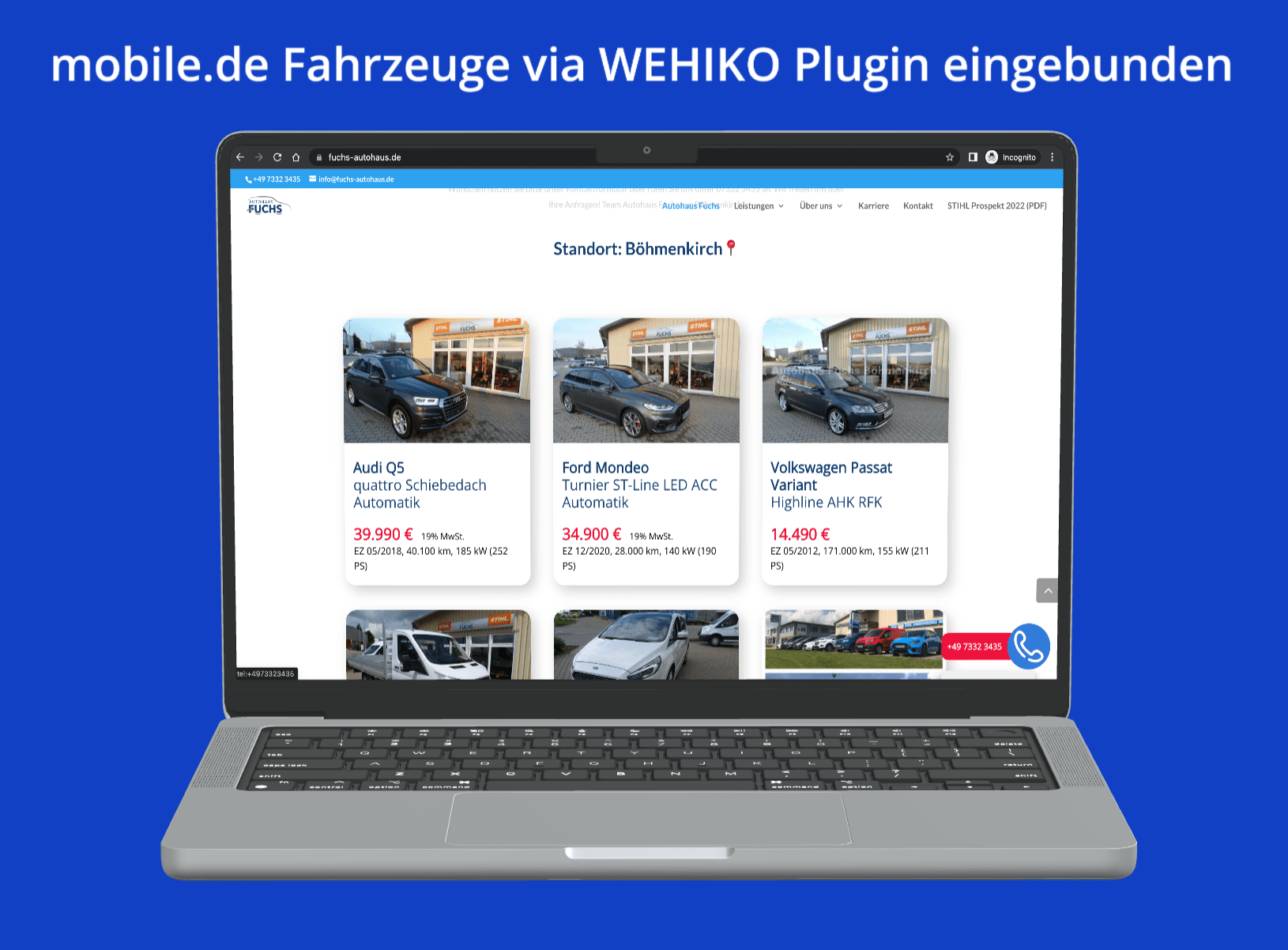
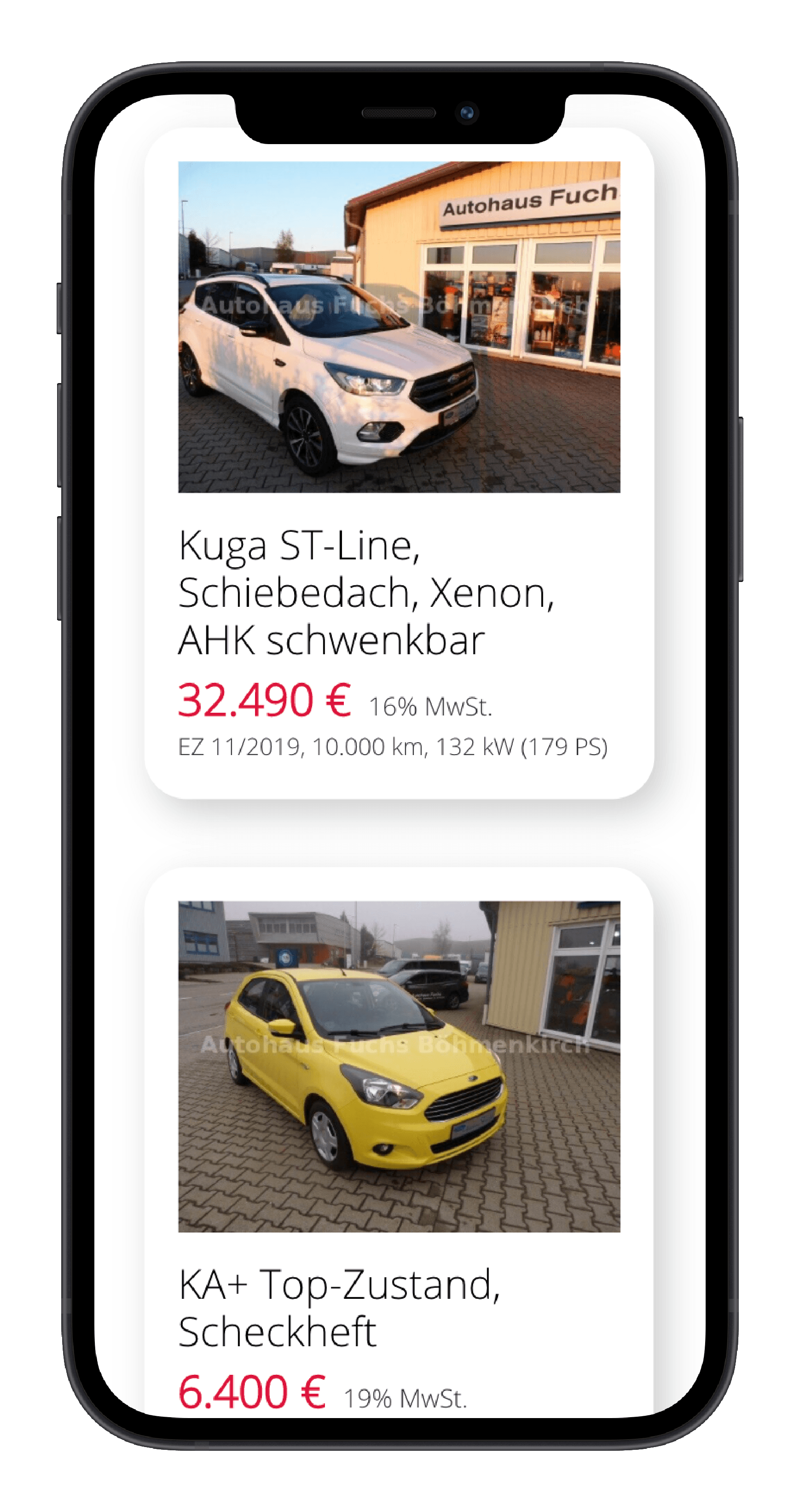
Wild! Deine mobile.de Fahrzeuge sind nun via iFrame in deiner WordPress Homepage integriert:
Wie sieht das Ergebnis auf einem iPhone aus?
Gibt es noch andere Möglichkeiten, den Fahrzeugbestand von mobile.de in WordPress darzustellen?
Ja, da mobile.de eine API (Schnittstelle) veröffentlicht hat, kann man diese Schnittstelle nutzen und eine alternative Form der Einbindung der Inhalte entwickeln. Aktuell gibt es mehere Anbieter.
Eine Option ist das Wehiko WordPress Plugin.
Mehr zum Wehiko Plugin findest du hier: mobile.de Fahrzeuge auf eigener Homepage – ohne iFrame
Das Einbinden von Inhalten mittels iFrame hat leider den Nachteil, dass die Inhalte nicht von den Suchmaschinen erfasst werden können.
Einbindung via iFrame vs Wehiko WordPress Plugin
iFrame Einbindung:
- Passt nicht ins Design – sieht ein wenig unschön aus
- Ist nicht responsive
- Und der wichtigste Punkt – es wird nicht indexiert von Google = nicht gut für dein SEO
Plugin Einbindung:
- Passt ins Design – sieht gut aus
- Ist responsive für alle Endgeräte
- Und der wichtigste Punkt – es wird von Google indexiert = gut für dein SEO
Beispiel:
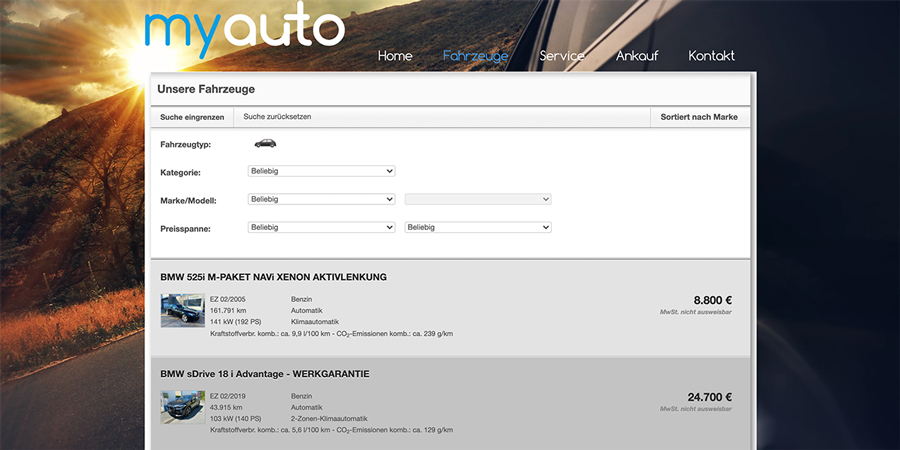
Inseratseinbindung von mobile.de mit einem einfachen iFrame: www.myauto.nrw/fahrzeuge
Beispiel:
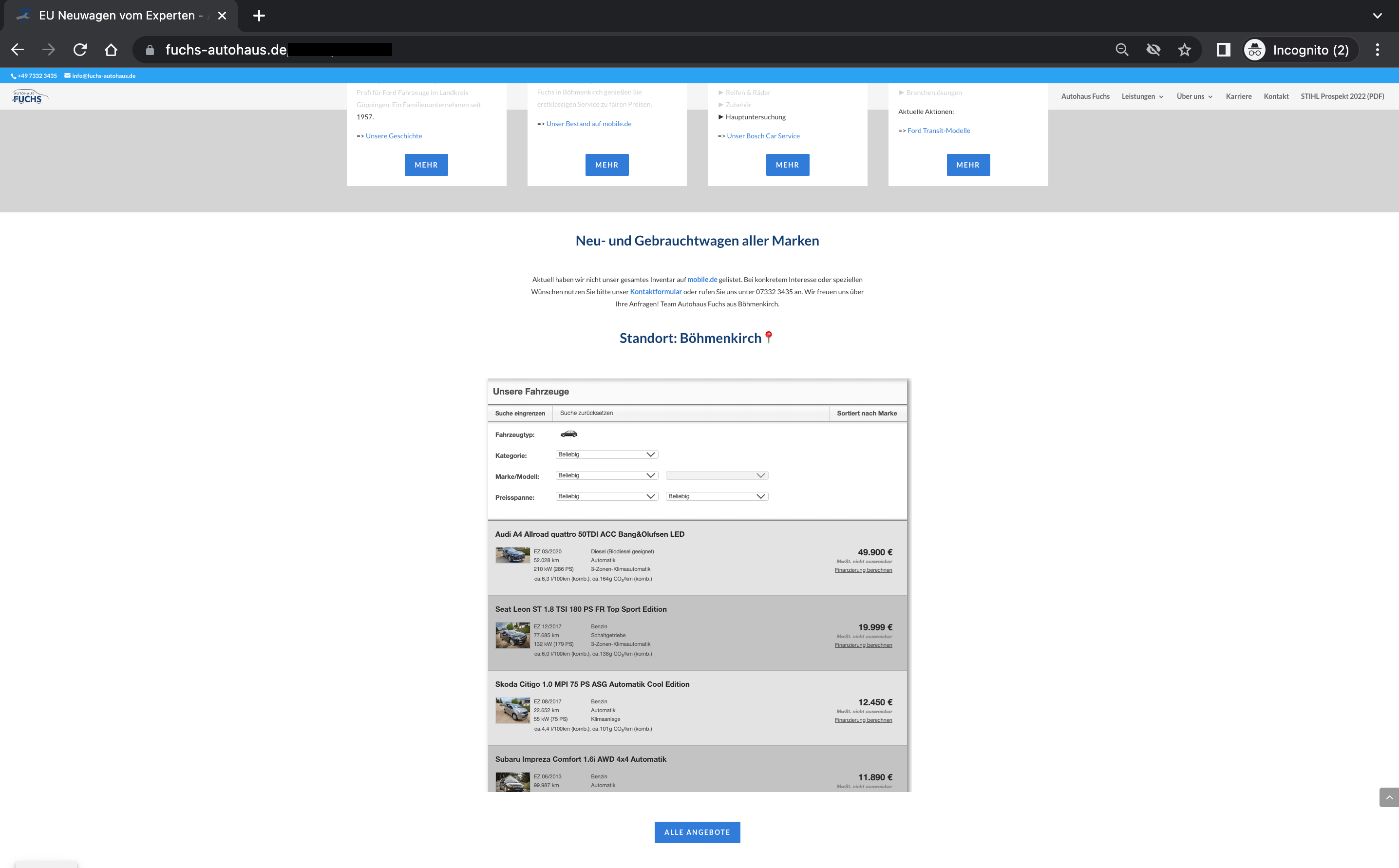
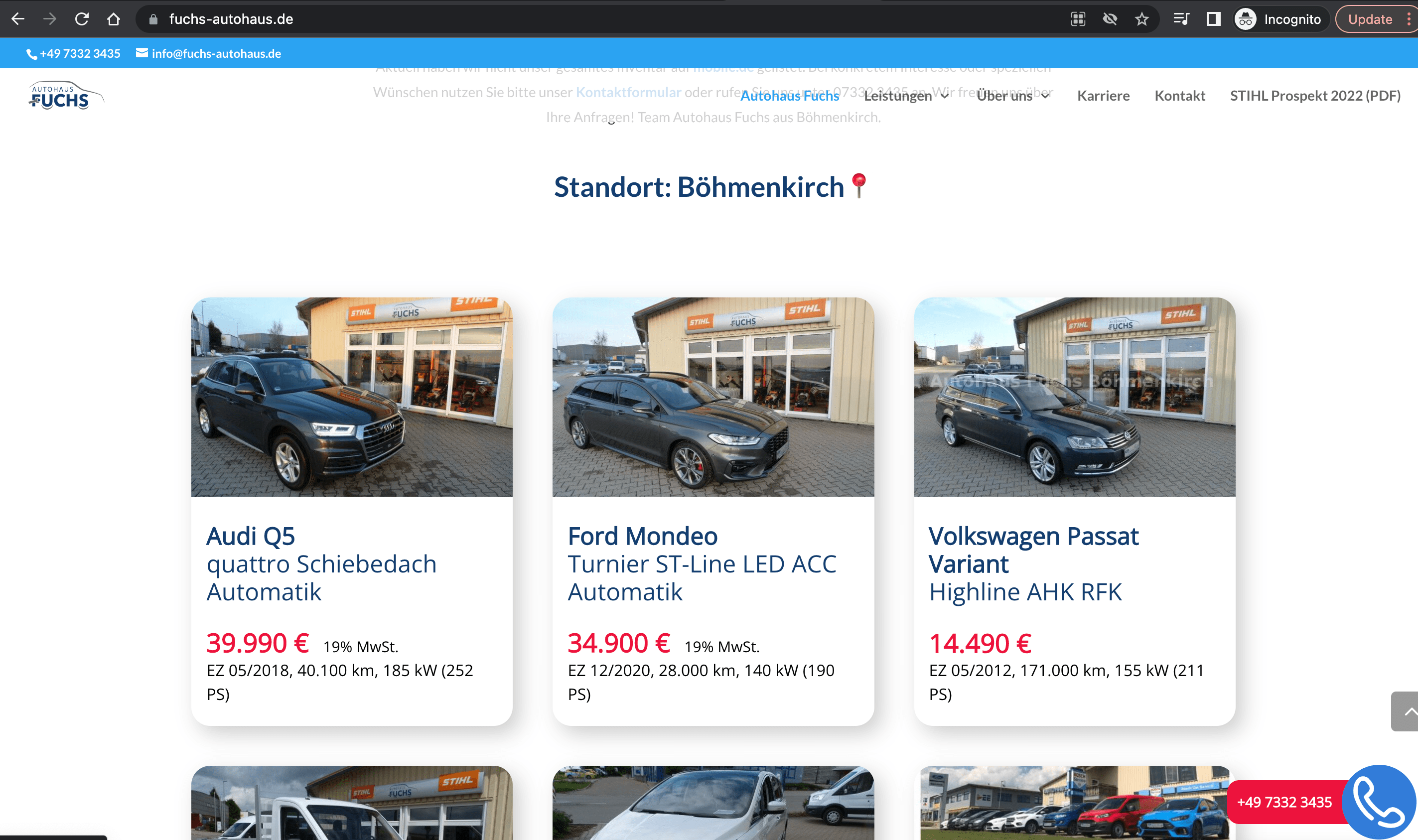
Inseratseinbindung von mobile.de mit dem WordPress mobile.de Plugin:
www.fuchs-autohaus.de/leistungen/eu-auto-verkauf/
SICHTBARE VORTEILE GEGENÜBER EINER IFRAME-EINBINDUNG
Das beliebteste Wordpress Plugin für mobile.de
Erhalte mehr Kundenanfragen, indem du immer deinen kompletten Fahrzeugbestand von mobile.de auf deiner Wordpress Website darstellst. Immer live, immer aktuell.

Freue dich über bis zu 277% mehr Leads und Anfragen für dein Autohaus, dank des integrierten Call-to-Action buttons auf dem Smartphone.
mobile.de
Fahrzeuge
immer live
auf deiner Website
Verbessere die User Experience (das Nutzererlebnis) deiner Kfz-Website, indem du das Wordpress mobile.de Plugin installierst und den Besuchern deiner Unternehmenswebsite die Fahrzeugbilder als Slider und pop-up präsentierst.
Wo finde ich die mobile.de API bzw. mobile.de Schnittstelle?

Hier der LINK zur mobile.de API Dokumentation:
https://services.mobile.de/manual/index.html
Um auf die mobile.de API zugreifen zu können, benötigst du ein Account.
Aktuell gibt es zwei Arten von Accounts:
API-Account – ein allgemeines API-Konto, für das bestimmte APIs (z.B. Search-API) aktiviert werden kann. Für die Aktivierung und die Zugangsdaten musst du dich den mobile.de Kundensupport wenden.
Händler-Account – ist an einen Händler-Verkäufer gebunden. Du kannst Zugangsdaten für bestimmte APIs aus dem Händlerbereich erhalten.
Für weitere Informationen besuche bitte die offiziele mobile.de Seite:
https://services.mobile.de/manual/index.html
Fragen zum Thema iFrame
Was ist ein iFrame?
iframe steht für “inline Frame” und ist quasi ein Browserfenster im Browserfenster. Ein iFrame ist ein HTML-Element und ermöglicht es dir, relativ einfach externe Dokumente in ein HTML-Dokument – also eine Website zum Beispiel – einzubinden.
Was ist das Problem bei iFrames?
Problematik Nr.1:
iframes werden von Suchmaschinen nicht gestehen und somit auch nicht indexiert. Somit wirken sich die Inhalte des iFrames nicht auf das Raking deiner Website aus.
Problematik Nr.2:
Die Anpassung der iFrame Breite ist relativ unproblematisch, die Anpassung der Höhe macht es aber kompliziert.
Lässt sich das mobile.de iFrame auch responsive integrieren?
Ja, im Prinzip lässt sich das iFrame auch responsive integrieren – sofern sich der Inhalt responsive verhält.
Sven Wolfermann von maddesigns.de hat dazu einen sehr interessanten und detaillierten Blog Post verfasst. Den Blog Artikel von Sven findest du hier: Responsive iFrame (maddesigns.de)
Danke Sven. Good job! 👍
Ich möchte auf meiner Homepage unsere Gebrauchtwagen auf mobile.de via iframe einbinden. Wie geht das?
Eine detailierte Schritt-für-Schritt Anleitung findest du in unserem Blogartikel: Anleitung: mobile.de per iFrame einbinden – WordPress 🚙
Viel Erfolg beim Umsetzen!
Ich habe ein Problem mit der iFrame Integration in meine Website. Was kann ich tun?
Wenn du keine Web Design Agentur hast, die dich betreut, kannst du gerne auf Agnes zugehen: agnes@fewolino.com ➤ Fewolino Web Design & Consulting ➤ www.fewolino.com
Alternativ rufe uns gerne an ➤ 0178 714 27 48 oder schreibe uns eine E-Mail ➤ support@wordpress-mobile.de
Wir helfen gerne! 👩🏻💻 👨💻
Fragen zu iFrame Alternativen
Welche Alternativen zu Fahrzeugdarstellung via iFrame gibt es noch?
Wenn man kein iFrame nutzen möchte, kann man auf ein WordPress Plugin zurückgreifen oder einfach einen Button mit LINK zur mobile.de Händler-Homepage einfügen.
Es gibt mehrere Anbieter für die Darstellung von mobile.de Autos direkt auf der eigenen Kfz Website. Eine Lösung bietet Wehiko an.
Das WordPress Plugin wurde 2020 veröffentlicht. Das Plugin ermöglicht es Web Designer, den Fahrzeugbestand von Autohändlern kinderleicht in WordPress zu übernehmen und macht so die iFrame Lösung überflüssig.
Was sind die Vorteile von einem WordPress Plugin zur Integration von mobile.de Fahrzeugen?
Die Autohändler profitieren nicht nur von einer enorm verbesserten Auffindbarkeit für Suchmaschinen sondern haben auch weitere nützliche Funktionen um Ihren Fahrzeugbestand aus mobile.de perfekt in die Unternehmenswebsite zu integrieren.
D.h. der Webseitenbesucher fühlt sich auf der Website nicht so, als ob er gerade auf mobile.de surfen würde. Das Kundenerlebnis ist besser vergleichen mit einem einfachen iFrame. Außerdem bleiben die Autohaus Webseitenbesucher länger auf der Website – das wiederum wirkt sich positiv auf die Bounce Rate aus (ein Google Ranking Faktor).
Fragen zur mobile.de customerID
Entspricht die “mobile.de CustomerId” der “mobile.de Kundennummer”?
Nein, die customerId entspricht nicht deiner Kundennummer.
Die customerID findet man am einfachsten, indem man die entsprechenden mobile.de Händler-Homepage geht (Beispiel 1: https://home.mobile.de/AUTOFR#ses , Beispie 2: ) https://home.mobile.de/AUTOHAUSFUCHSGMBH#ses ) und dann die Rechte Maustast drückt und “Quelltext anzeigen” klickt.
Eine detalierte Anleitung wie das geht, findest du hier: mobile.de customerID finden
Wenn ich die Kundennummer (sechsstellig) von mobile.de eintrage, kommt immer ein anderer Anbieter - was mache ich falsch?
Du musst die customerID angeben und NICHT die Kundennummer. Wie du die customerID findest, beschreiben wir hier im Detail. mobile.de customerID finden.
Fragen zur mobile.de XML Schnittstelle
Bietet mobile.de eine Programmierschnittstelle an?
Ja, mobile.de bietet mehere APIs an, die Programmierer und Webdesigner nutzen können.
API steht für “Application Programming Interface”. Eine API ist im Grunde ein Stück Software, der von einem Softwaresystem (in diesem Fall mobile.de) anderen Programmen zur Anbindung an das System zur Verfügung gestellt wird. Die Anbindung erfolgt meist auf Quelltext-Ebene.
Wenn du dich für die mobile.de XML Schnittstelle interessiert, findest du die Dokumentation auf der offiziellen mobile.de Seite: https://services.mobile.de/manual/index.html.
Dort werden auch in regelmäßigen Abständen die neuesten API changes veröffentlicht.
UNSERE BELIEBTESTEN* BLOGARTIKEL:
ANLEITUNG: mobile.de INSERATSEINBINDUNG AKTIVIEREN
ANLEITUNG: mobile.de PER IFRAME EINBINDEN
FAQ: IFRAME
FAQ: mobile.de API (SCHNITTSTELLE)
WORDPRESS AUTOHAUS WEBSEITEN MIT DIVI THEME
WORDPRESS AUTOHAUS WEBSEITEN MIT ELEMENTOR THEME
AutoScout24 WORDPRESS PLUGIN {NEU⭐️⭐️⭐️⭐️⭐️ }
* >500 Leser monatlich
designed by Fewolino
 Khauer KFZ Handel
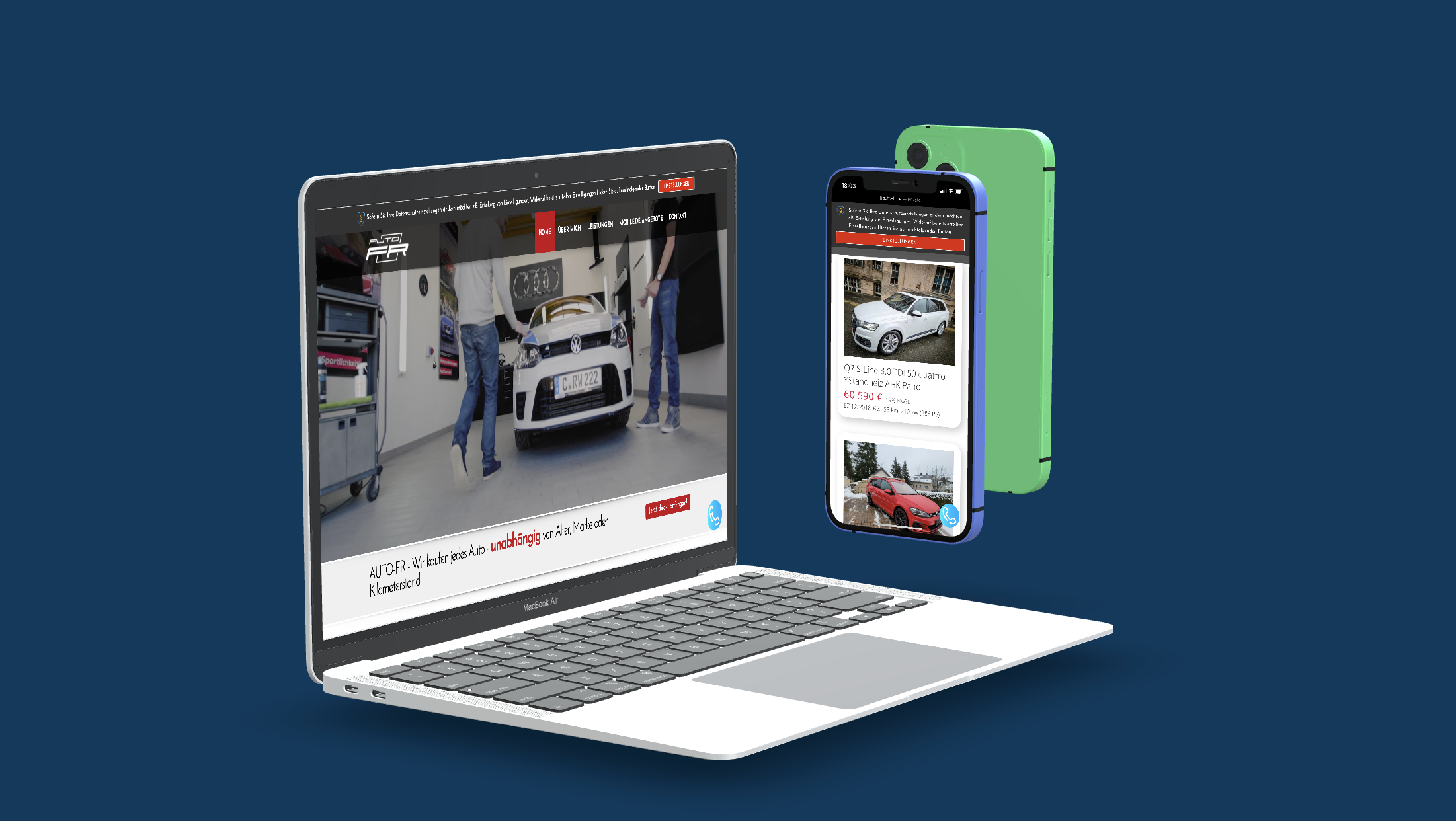
Khauer KFZ Handel  Auto FR
Auto FR  der Auto Agent
der Auto Agent