Designanpassungen mit wenigen Klicks
Passe schnell und kinderleicht das Design deiner moblie.de Fahrzeuge an
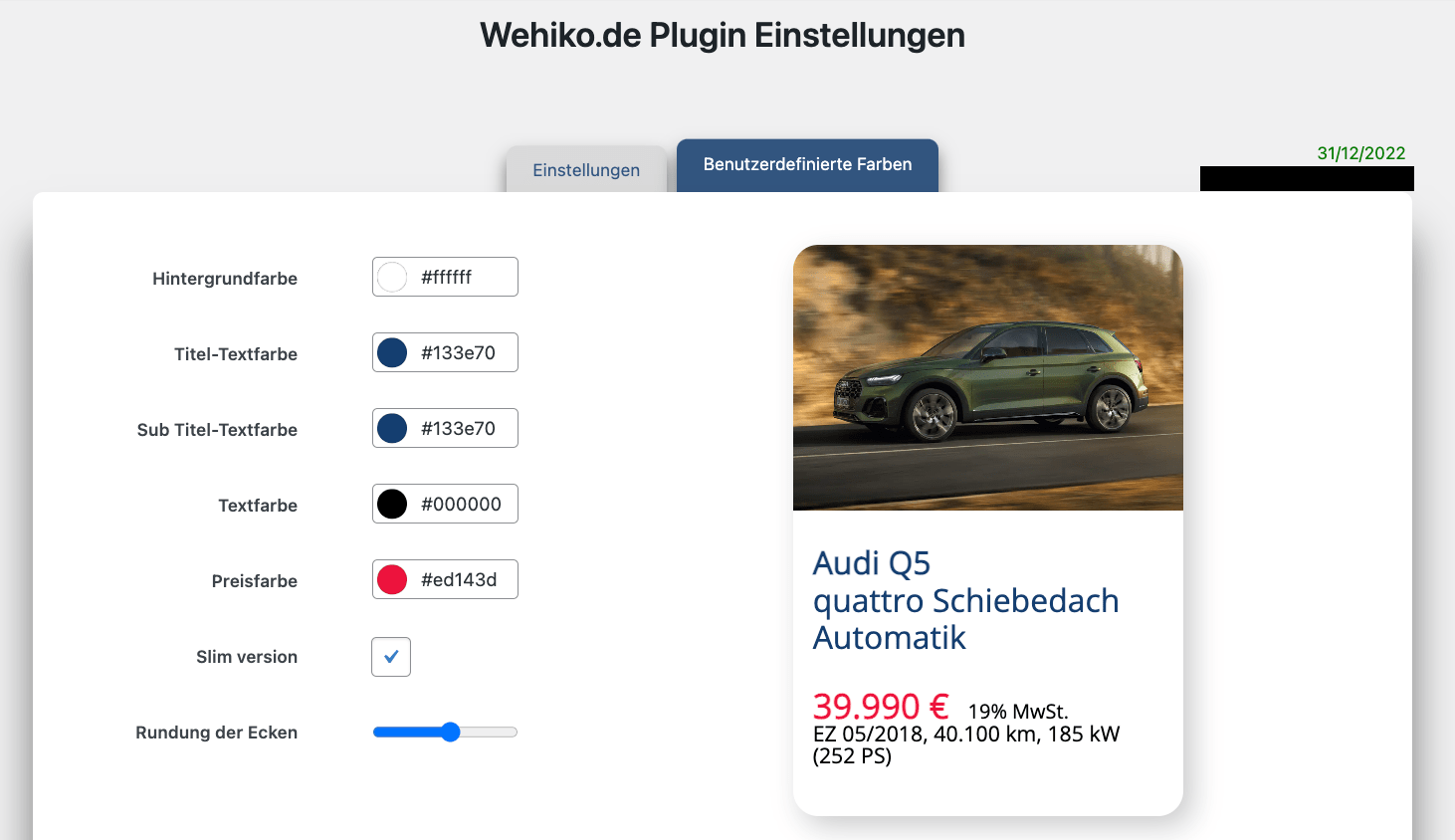
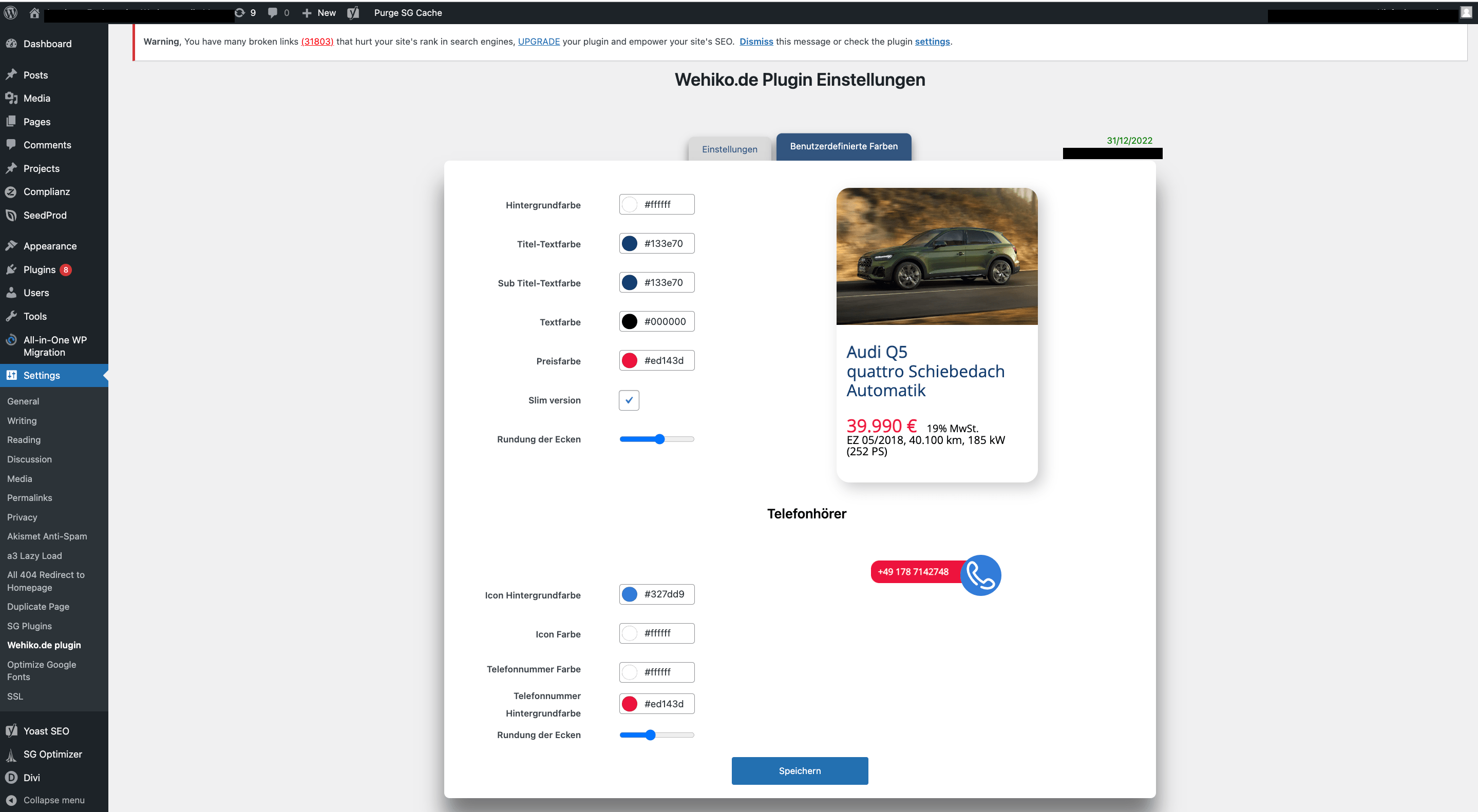
Das WordPress Plugin bietet eine Customizer Option direkt im Plugin Dashboard an. Du kannst die Farben der Kacheln und auch die des CTA Buttons ganz einfach anpassen. Auch die Rundungen der Kacheln kannst du dort selber definieren. Du bleibst also designtechnisch absolut flexibel und kannst alles schnell an die Corporate Identity des Autohauses anpassen.
Dazu musst du nicht im WordPress Theme Customizer arbeiten und auch kein Custom CSS oder Custom HTML hantieren.
Design der Autos im Plugin Dashboard anpassen
- Kachel Farbe
- Titel Farbe
- Sub Titel Farbe
- Text Farbe
- Verkaufspreis Farbe
- classic vs slim version
- Border Radius (Rundung der Ecken)
Design des CTA-Buttons anpassen
- Icon Hintergrundfarbe
- Icon Farbe
- Telefonnummer Farbe
- Hintergrund Farbe
- Border Radius (Rundung der Ecken)
Der CTA Button ist optional und erscheint nur, wenn du im Reiter “Einstellungen” eine Telefonnummer hinterlegt hast.
Wähle zwischen “classic” und “slim” Design
#wehiko #wordpress #webdesign #wordpressplugin
Geplanter Plugin-update: neue Design Mustervorlagen für deine Autos
Da viele von unseren Autohaus-Kunden meinten, unser Kachel-Design erinnere sie stark an die Quartettkartenspiele aus den 90er Jahren – haben wir uns entschlossen das Feedback direkt aufzugreifen und zu implementieren.
Freut euch als demnächst auf vorgefertigte Designs im Plugin Dashboard aus den ihr nur noch wählen müsst.
Es wird spannend!
#wehiko #divi #elementorpro #wordpressplugin
UNSERE BELIEBTESTEN* BLOGARTIKEL:
ANLEITUNG: mobile.de INSERATSEINBINDUNG AKTIVIEREN
ANLEITUNG: mobile.de PER IFRAME EINBINDEN
FAQ: IFRAME
FAQ: mobile.de API (SCHNITTSTELLE)
WORDPRESS AUTOHAUS WEBSEITEN MIT DIVI THEME
WORDPRESS AUTOHAUS WEBSEITEN MIT ELEMENTOR THEME
* >500 Leser monatlich
designed by Fewolino