Wie kann ich meine Fahrzeuge von mobile.de in meine Autohaus Website einbinden?
Anleitung: mobile.de Inseratseinbingung aktivieren
Um das WordPress Plugin für mobile.de nutzen zu können, musst du zunächst die “Inseratseinbindung” in deinem mobile.de Händleraccount aktivieren.
1. Logge dich in deinen mobile.de Händleraccount ein
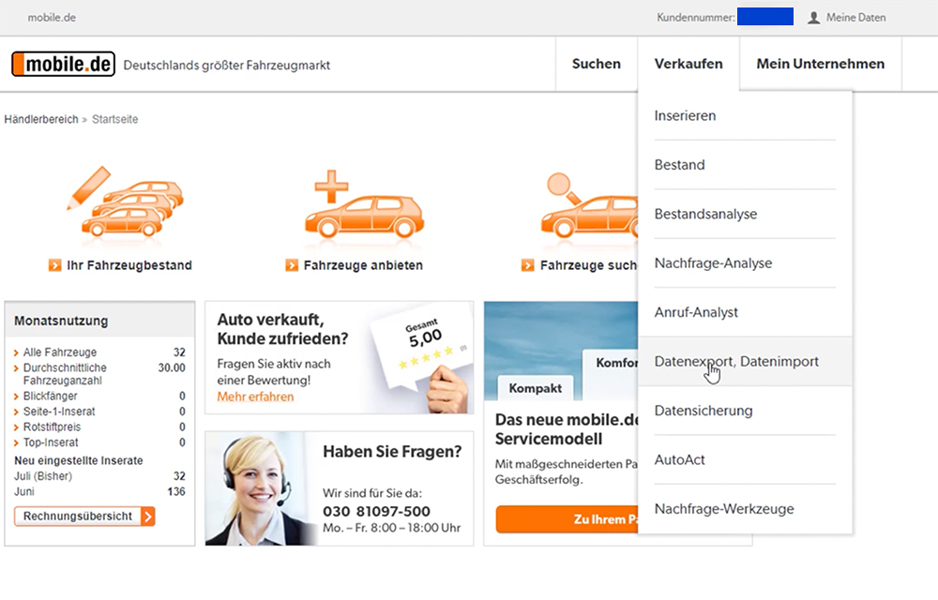
2. Navigieren zu -> Verkaufen -> Datenexport, Datenimport
3. Akzeptiere die Nutzungsbedingungen und klicke auf neues Passwort erstellen
4. Kopiere nun die zwei Zugangdaten (API Nutzername & API Passwort) und gebe sie deinem Web Designer
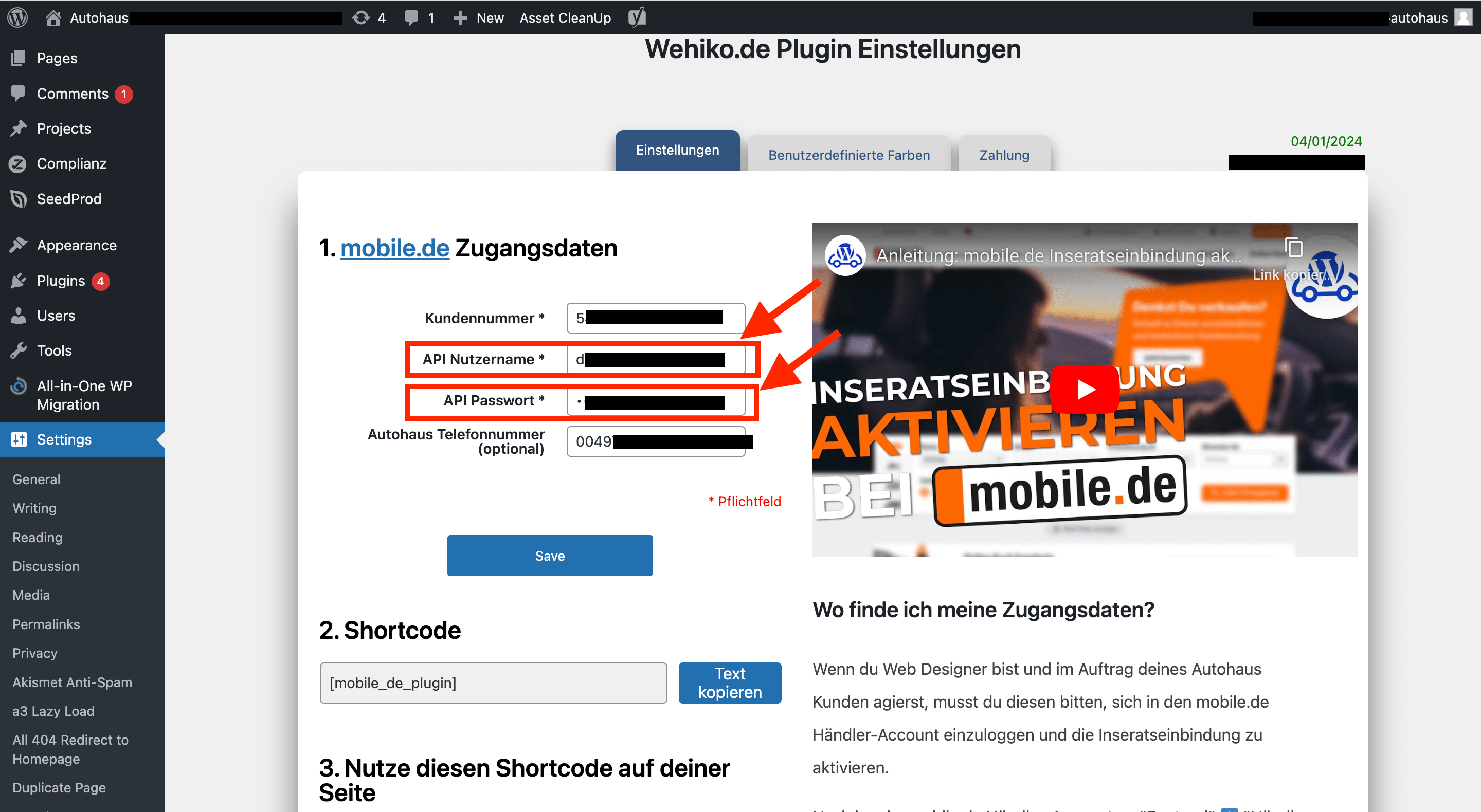
5. Im WordPress Dashboard kannst du die Daten hinterlegen unter WEHIKO -> Einstellungen -> mobile.de Zugangsdaten
6. Klicke anschließend auf speichern.
Fertig! Gute Arbeit. 👍
1. Schritt – mobile.de Inseratseinbindung aufsuchen
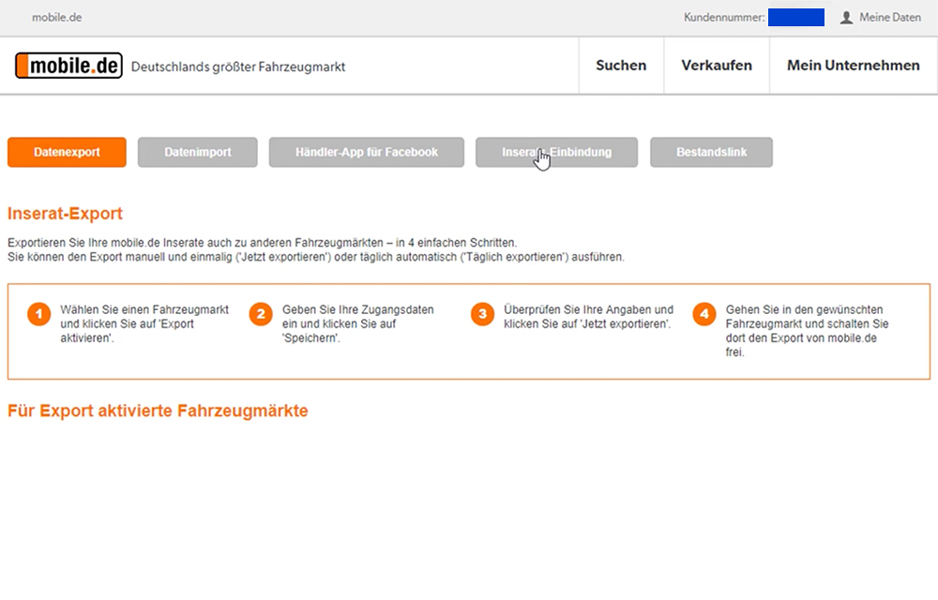
Los gehts: Logge dich bei mobile.de ein. Navigieren in deinem mobile.de Händleraccount zu dem Reiter Verkaufen ➡️ Datenexport, Datenimport ➡️ Inserats-Einbindung
2. Schritt – API Nutzername & Password erstellen
Hier angelangt, musst du zunächst die Nutzungsbedingungen akzeptieren (Checkbox “Hiermit stimme ich den Nutzungsbedingungen für die Inserats-Einbindung zu”) und auf den Button “Neues Passwort erstelllen” klicken.
Kleine Randbemerkung zum neu generieren Passwort:
Es handelt sich hier nicht um deine Login Daten zu deinem mobile.de Konto!
Mit diesem Passwort kommt NIEMAND in deinen mobile.de Händler-Account rein. Die Nutzerdaten (Nutzername und Passwort) sind lediglich für die Inseratseinbindung bzw. für die sogenannte Schnittstelle (API) erforderlich.
3. Schritt – Daten in WordPress hinterlegen
Jetzt übergebe die Nutzerdaten (1. API Nutzername und 2. API Passwort), gemeinsam mit deiner 3. mobile.de Händler ID (Kundennummer) an deinen Webdesigner oder deinen Webmaster.
Diese 3. Daten werden im mobile.de WordPress Plugin Dashboard benötigt, damit in Zukunft deine Fahrzeuge von mobile.de direkt in deiner Autohaus WordPress Website erscheinen und sychronisiert werden können.
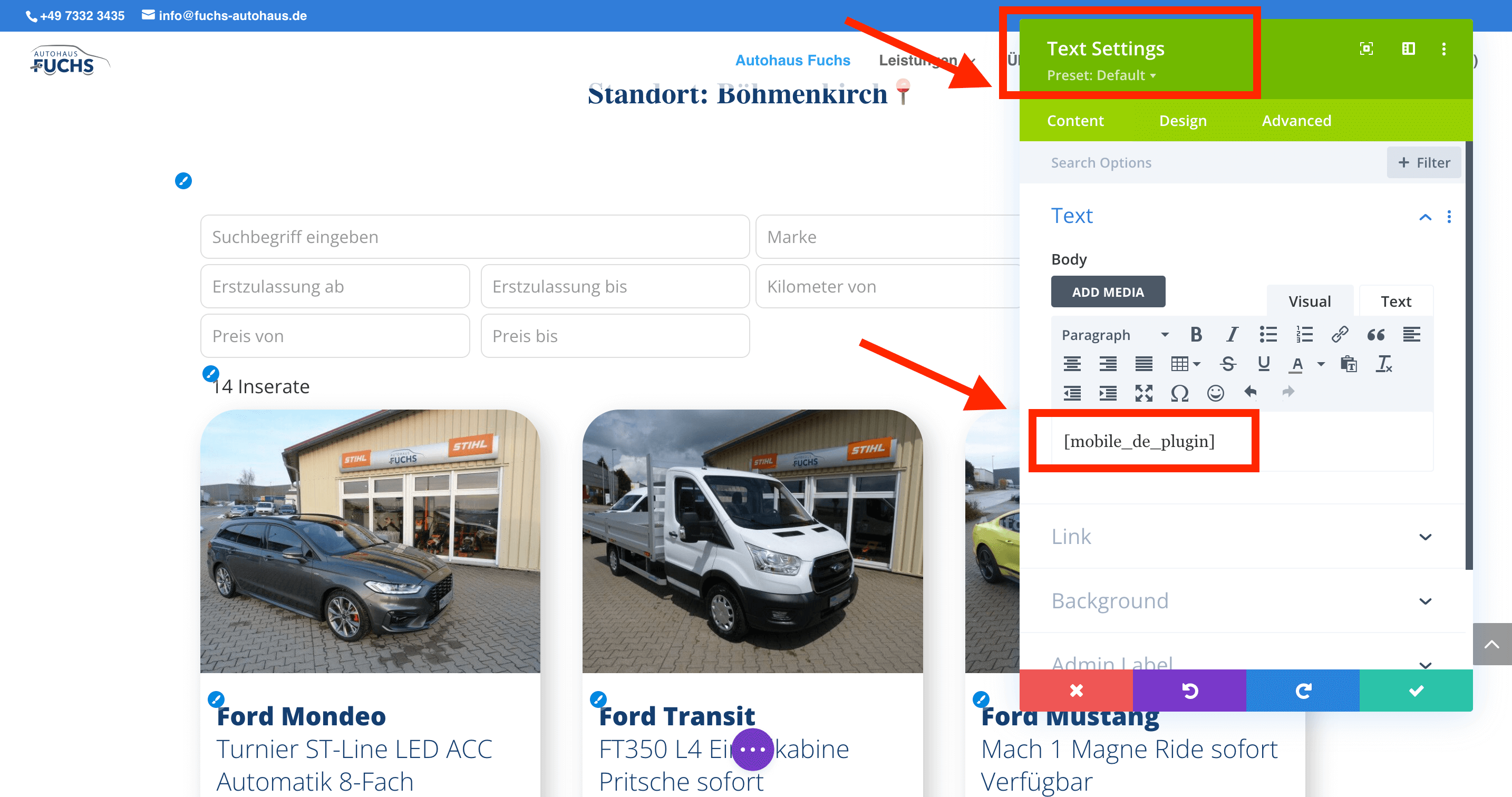
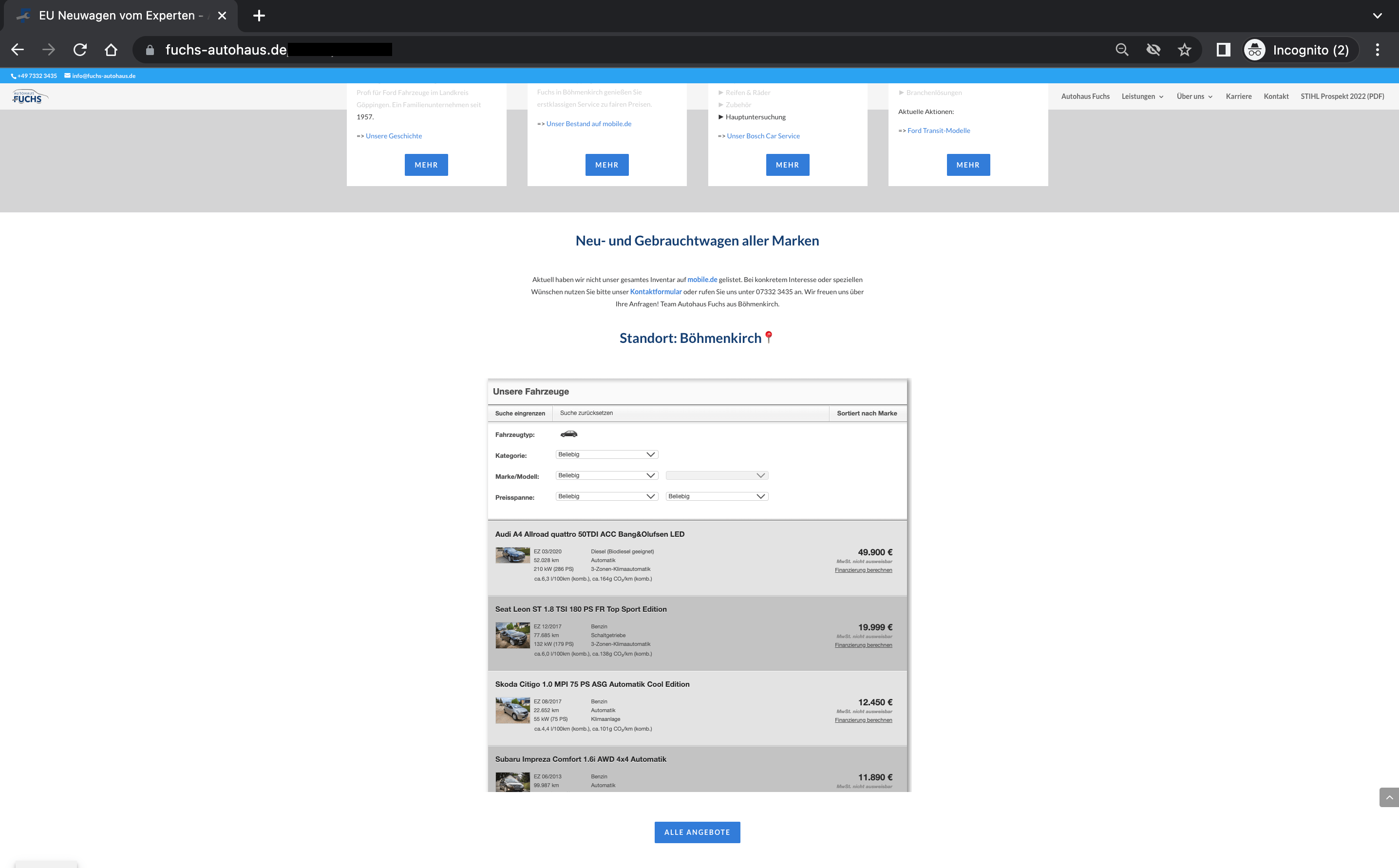
mobile.de Bestand via shortcode einbinden:
Wenn die Daten korrekt sind, kannst du nun mit dem ShortCode [mobile_de_plugin] auf deiner WordPress Seite oder Beitrag den mobile.de Bestand darstellen.
Warum eine Inseratseinbindung auf der eigenen Unternehmenswebsite durchführen?
Mehrwert für dein Autohaus:
- Zeitersparnis, da Fahrzeuge nicht manuell auf der Website aktualisiert werden müsse
- verbessertes SEO (die Fahrzeuge auf Ihrer Website werden von Google indexiert). Das ist auch einer der Hauptgründe bzw. Vorteile gegenüber einer simplen (kostenlosen) Integration via iFrame. Außerdem sehen iFrames nicht schön aus und passen sich nicht an mobile Endgeräte an
- Besseres Erlebnis für Ihre Kunden / Webseitenbesucher. Übersichtlich und klarer Call-to-Action damit er sofort anrufen kann
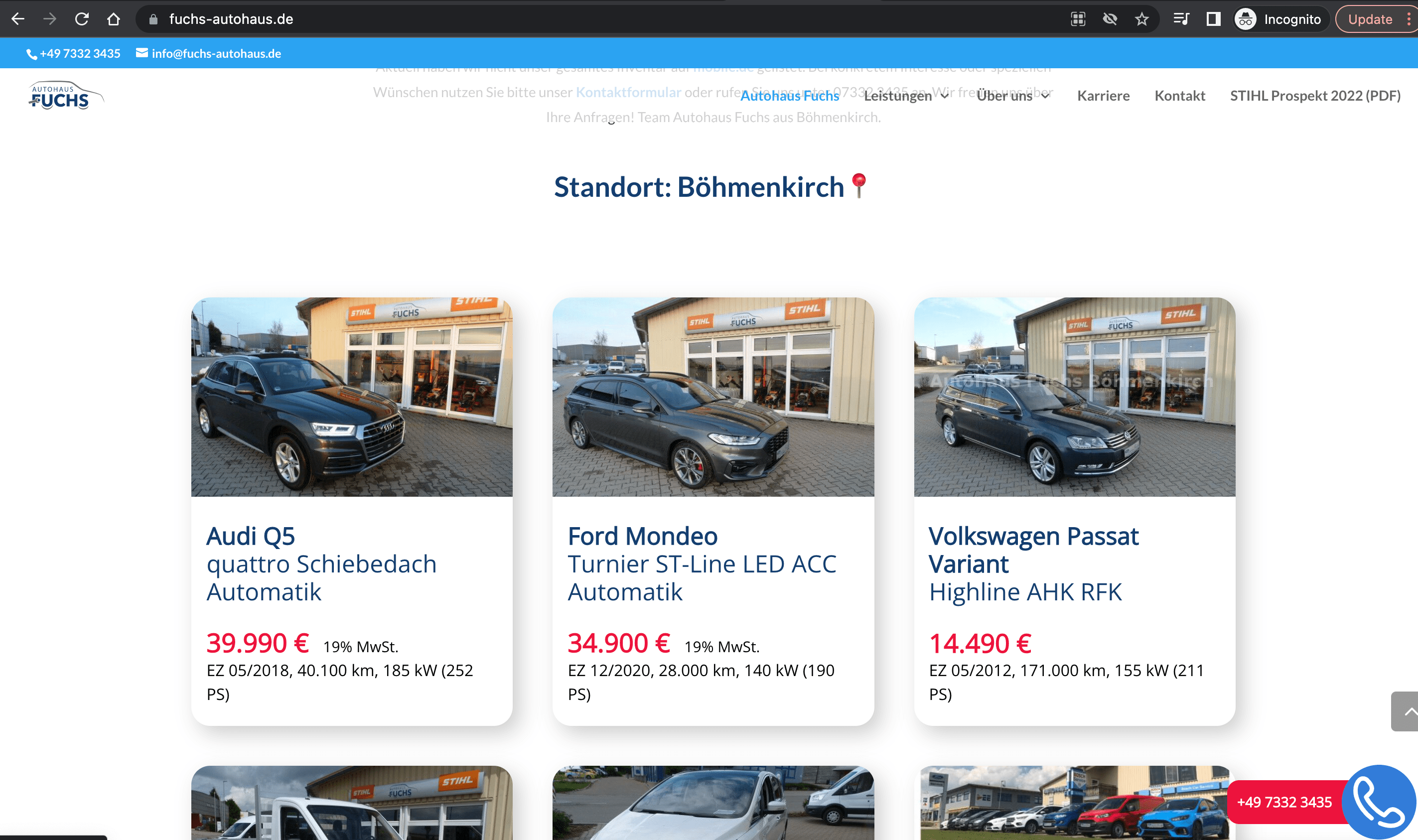
jetzt anschauen ➡️ mobile.de 🚙 WordPress Plugin – Wie sieht das Resultat auf deiner Website aus?
Wie sieht das Endergebnis auf dem iPhone aus?
- Alle Fahrzeuge die Sie bei mobile.de haben, werden auf dem Smartphone als Kacheln dargestellt. Mit folgenden Parametern: Fahrzeugnamen, Preis, Erstzulassung, KM stand und PS.
- Bilder pop-up und Slider Funktion: Natürlich wird auch ein großes Foto des Fahrzeugs gezeigt – d.h wenn der Besucher auf das Fahrzeugbild klickt, vergrößert es sich als pop -up und man kann in der Galerie alle Bilder des jeweiligen Fahrzeugs anschauen. Wenn man beim letzten Bild angekommen bist, schliesst das pop-up automatisch
- Infinite scroll: Das bedeutet der Webseitenbesucher scrollt durch alle Fahrzeuge und muss nicht erst von seite 1- bis zb seite 5 wechseln. Das kennen wir bereits von Zalando, Facebook und Instagram.
- Mobile responsive: Wie Sie hier in dem Video sehr schön sehen können, kann man das Handy auch im Querformat nutzen und die Fahrzeugdarstellung passt sich an: In diesem Fall wechselt es von einer zu zwi Spalten
- Call2Action (Handlungsaufforderung): Eine klare Handlungsaufforderung in Form von einem Telefonhörer mit der Telefonnummer des Autohauses erscheint unten rechts auf dem Bildschirm
Inseratseinbindung via iFrame vs WordPress mobile.de Plugin
Du kannst deine Autos auch via iFrame in deine Website einbinden.
Die iFrame Einbindung unterscheidet sich deutloch von der Einbindung via Plugin.


iFrame Einbindung – was direkt negativ auffällt, ist folgendes:
- Passt nicht ins Design der Website – sieht ein wenig unschön aus
- Sind nicht responsive
- Und der wichtigste Punkt – iFrames werden von Google nicht indexiert (= nicht gut für dein SEO)
Inseratseinbindung von mobile.de mit dem WordPress mobile.de Plugin:
- Passt ins Design der Website- man sieht nicht, das es sich um Fremdinhalte handelt
- Ist 100% responsive
- Und der wichtigste punkt – es wird von Suchmaschinen wie Google, Bing, Ecosia und Co. tatsächlich indexiert (= also gut für dein SEO)
Autohaus Webseiten mit
DIVI Theme & mobile.de Integration

Markus Khauer KFZ Handel, Wolnzach
Bevor wir starten: Erst einmal ein großes Lob an die Web Designer, die bei diesem Autohaus Web Design Projekt mitgewirkt haben. Disclaimer: Wir waren bei diesem Web Projekt nicht direkt beteiligt. Wir freuen uns aber sehr, das unser WEHIKO Plugin verbaut wurde und so...
Wohnmobil Welt Wiehl GmbH, Wiehl
Bevor wir starten: Erst einmal ein großes Lob an die Web Designer, die bei diesem Autohaus Web Design Projekt mitgewirkt haben. Disclaimer: Wir waren bei diesem Web Projekt nicht direkt beteiligt. Wir freuen uns aber sehr, das unser WEHIKO Plugin verbaut wurde und so...
Autohaus Fuchs, Böhmenkirch
Bevor wir starten: Erst einmal ein großes Lob an die Fotografen und Web Designer, die bei diesem Autohaus Web Design Projekt mitgewirkt haben. Wir freuen uns aber sehr, das unser WEHIKO Plugin verbaut wurde und so die Unternehmenswebsite funktional erweitert wurde...
Mainautomobil GmbH & Co. KG, Würzburg
Disclaimer: Wir waren bei diesem Web Projekt nicht direkt beteiligt. Wir freuen uns aber sehr, das unser WEHIKO Plugin verbaut wurde und so die Unternehmenswebsite funktional erweitert wurde (Integration des mobile.de Fahrzeugbestands).Autohaus Website mit DIVI Theme...
Autohaus Bad Orb GmbH, Bad Orb
Bevor wir starten: Erst einmal ein großes Lob an die Videografen und Web Designer, die bei diesem Autohaus Web Design Projekt mitgewirkt haben. Disclaimer: Wir waren bei diesem Web Projekt nicht direkt beteiligt. Wir freuen uns aber sehr, das unser WEHIKO Plugin bei...
UNSERE BELIEBTESTEN* BLOGARTIKEL:
ANLEITUNG: mobile.de INSERATSEINBINDUNG AKTIVIEREN
ANLEITUNG: mobile.de PER IFRAME EINBINDEN
FAQ: IFRAME
FAQ: mobile.de API (SCHNITTSTELLE)
WORDPRESS AUTOHAUS WEBSEITEN MIT DIVI THEME
WORDPRESS AUTOHAUS WEBSEITEN MIT ELEMENTOR THEME
* >500 Leser monatlich
designed by Fewolino