Darstellung des mobile.de Fahrzeugbestandes
Stelle deinen gesamten mobile.de Fahrzeugbestand auf deiner Car Dealership Website dar.
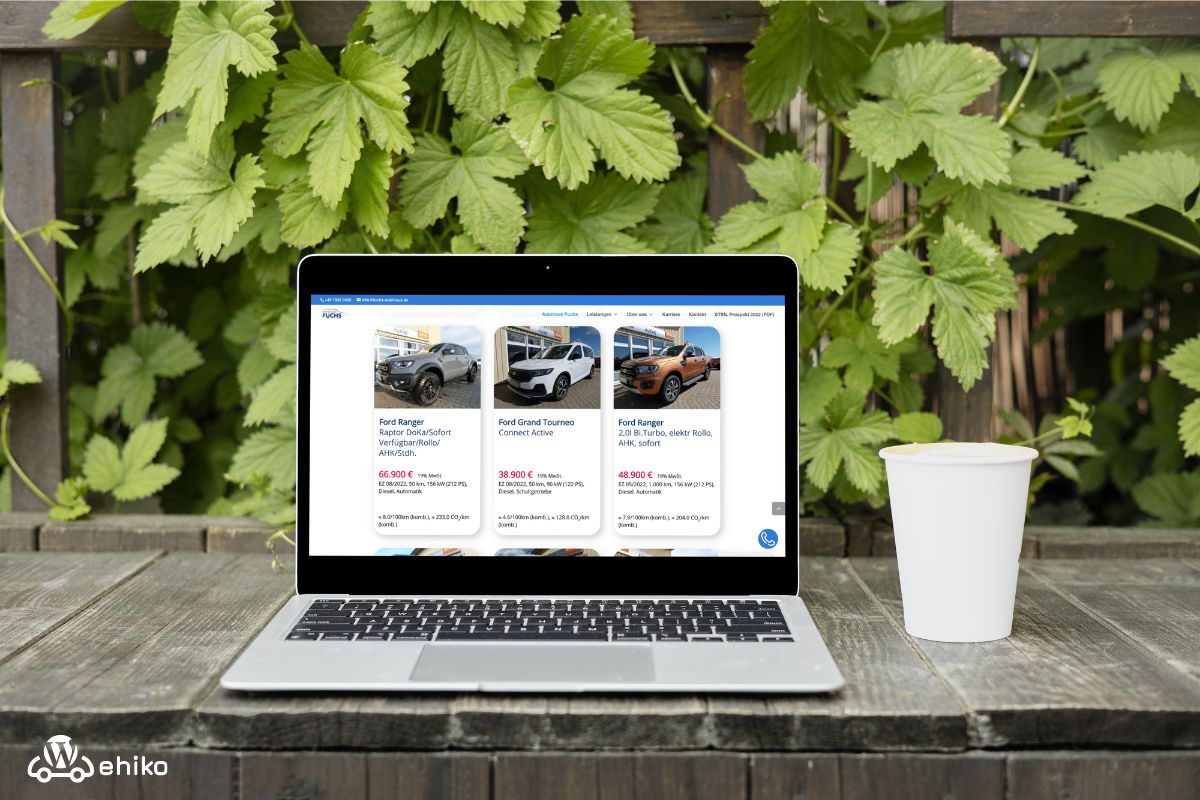
Fahrzeugübersicht
Unser Wehiko WordPress Plugin für mobile.de stellt deine Fahrzeuge übersichtlich in einer Übersicht da.
Die Kachel-Darstellung ist sehr beliebt sowohl bei WordPress Web Designern als auch Autohausinhabern, da sie ein bisschen an die Auto Quartettkarten aus den 90er Jahren erinnern.
Das Design der Kacheln kann direkt im Plugin Dasboard angepasst werden. Es werden keine HTML- oder CSS-Kenntnisse benötigt.
Filter- & Suchfunktionen
Das WordPress Plugin hat eine Funktion zum Sortieren und Filtern der Fahrzeuge, ähnlich wie bei mobile.de.
Aktuell arbeiten wir an einem neuen Feature: Die Suchmaske wird in Zukunft auch optional per Shortcode auf anderen Seiten, Beiträgen oder Widgets eingebunden werden – also abgekoppelt von der Fahrzeugübersicht.
So kannst du deine Webseitenbesucher in den verschiedenen Bereichen der Autohaus Website auf deine Fahrzeugbörse aufmerksam machen. Das ist gut für die “time on page” und somit gut für dein SEO.
Fahrzeug – Einzelansicht
Jedes Fahrzeug besitzt eine eigene Kachel, mit allen wesentlichen Informationen zum Fahrzeug:
- Fahrzeugbilder
- Automarke
- Automodell
- Preis
- Erstzulassung
- Kilometerstand
- Leistung in kW und PS
- Kraftstoffart
- Getriebe
- Verbrauch
- CO₂-Emissionen
Einfache Designanpassungen – auch ohne CSS Kenntnisse
Das Design der Kacheln kannst du direkt im Plugin Dasboard (Konfigurationsbereicht) anpassen.
Dafür brauchst du keine keine HTML- oder CSS-Kenntnisse.
#wehiko #wordpress #divi #elementor #webdesign
UNSERE BELIEBTESTEN* BLOGARTIKEL:
ANLEITUNG: mobile.de INSERATSEINBINDUNG AKTIVIEREN
ANLEITUNG: mobile.de PER IFRAME EINBINDEN
FAQ: IFRAME
FAQ: mobile.de API (SCHNITTSTELLE)
WORDPRESS AUTOHAUS WEBSEITEN MIT DIVI THEME
WORDPRESS AUTOHAUS WEBSEITEN MIT ELEMENTOR THEME
* >500 Leser monatlich
designed by Fewolino