Fragen zum Thema iframe und mobile.de (ohne Plugin)
Inhaltsverzeichnis
Was ist ein iframe?
Wie erstellt man ein iframe?
Kann ich auf meiner Homepage meine inserierten Gebrauchtwagen von mobile.de einbinden?
Wie funktioniert ein mobile.de iframe?
Wie füge ich ein mobile.de iframe in meine Website ein?
Entspricht die “mobile.de CustomerId” der “mobile.de Kundennummer”?
Lässt sich das mobile.de iframe auch responsive integrieren?
Welche Alternativen zu Fahrzeugdarstellung per iframe gibt es noch?
Bietet mobile.de eine Programmierschnittstelle an?
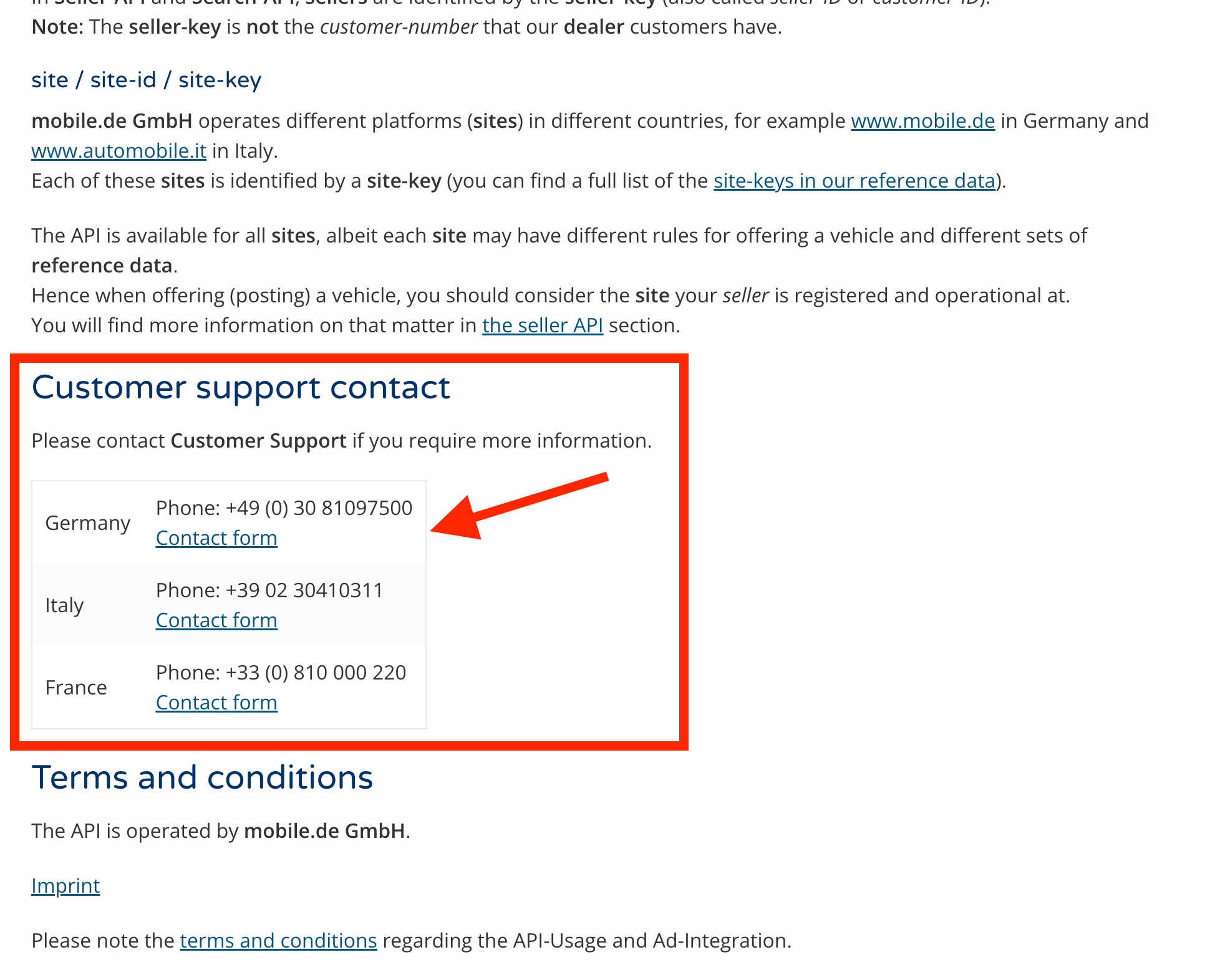
Bietet mobile.de eine Hotline für API Kundensupport an?
Was ist ein iframe?
Iframe steht für “inline Frame” und ist quasi ein Browserfenster im Browserfenster. Ein iFrame ist ein HTML-Element und ermöglicht es dir, relativ einfach externe Dokumente in ein HTML-Dokument – also eine Website zum Beispiel – einzubinden.
Wie erstellt man ein iframe?
Inlineframes werden üblicherweise innerhalb des HTML-Codes durch ein iframe-Tag erstellt. Damit das iframe korrekt gefüllt wird, gibt man Attribute an. Attribute sind z.B.:
src: Quelle des einzubettenden Inhalts; wird in Form einer URL angegeben.
width: Breite des Frames. Diese kann in Pixeln oder Prozent angegeben werden.
| Attribut | Wert | Beschreibung |
| src | URL | Gibt die Adresse des Dokuments an, das in den <iframe> eingebettet werden soll |
| srcdoc | HTML_code | Gibt den HTML-Inhalt der Seite an, die im <iframe> angezeigt werden soll |
| width | pixels | Gibt die Breite eines <iframe> an. Standardbreite ist 300 Pixel |
| height | pixels | Gibt die Höhe eines <iframe> an. Standardhöhe ist 150 Pixel |
| allowfullscreen | true, false | setze auf true, wenn der <iframe> den Vollbildmodus durch Aufruf der Methode requestFullscreen() aktivieren kann |
Oftmals findest du bereits vorbereitete Schablonen für iframes und musst diese nicht von null auf selber erstellen. Die beste Quelle ist hier w3schools.com, Google, Github und Stack Overflow.
Wir haben hier ein HTML Code Beispiel für ein mobile.de iframe:
Kann ich auf meiner Homepage meine inserierten Gebrauchtwagen von mobile.de einbinden?
Ja, das geht. Du kannst deine auf mobile.de inserierten Fahrzeuge entweder per iframe in deine Website einbinden (egal welches CMS du nutzt) oder du bedienst dich einem dedizierten Plugins.
Es gibt mehrere WordPress Plugins auf dem deutschen Mark. Eines davon ist WEHIKO.
Wie funktioniert ein mobile.de iframe?
Das mobile.de iframe funktioniert wie jedes andere iframe auch: es ist im Grunde ein HTML-Element, das Fremdinhalte über ein Contentwindow in eine Website einbinden lassen.
Das iframe lädt den Inhalt von deiner mobile.de Händlerseite innerhalb des Rahmens. Diverse HTML und CSS Attribute erlauben es dir, individuelle Anpassung durchszuführen – z.B. die Größe oder Platzierung des iframes.
Tutorial: mobile.de per iframe einbinden
Wie füge ich ein mobile.de iframe in meine Website ein?
Nutze eine dieser zwei HTML-Vorlagen und passe sie deinen Bedürfnissen an:
<iframe src=”http://home.mobile.de/home/index.html?customerId=XXXXXX&partnerHead=false” width=”880px” height=”850px” frameborder=”0″ name=”Fahrzeugangebot” allowtransparency=”true” id=”Fahrzeugangebot”>Ihr Browser kann leider keine eingebetteten Frames anzeigen!</iframe>
Ersetzte die XXXXXX mit deiner eigenen mobile.de customerId.
So findest du deine customerId: Blogartikel.
Eine weitere iframe HTML Vorlage:
<iframe loading=”lazy” src=”https://home.mobile.de/home/index.html?partnerHead=false&colorTheme=default&customerId=14870771#ses” style=”background-color: white;” width=”100%” height=”900″ frameborder=”0″ name=”Fahrzeugangebot” id=”Fahrzeugangebot” allowtransparency=”true”><p>Ihr Browser kann leider keine eingebetteten Frames anzeigen!</p></iframe>
Ersetzte die 14870771 mit deiner eigenen mobile.de customerId.
Eine genaue Anleitung findest du in diesem Blogartikel. Viel Erfolg bei der Umsetztung!
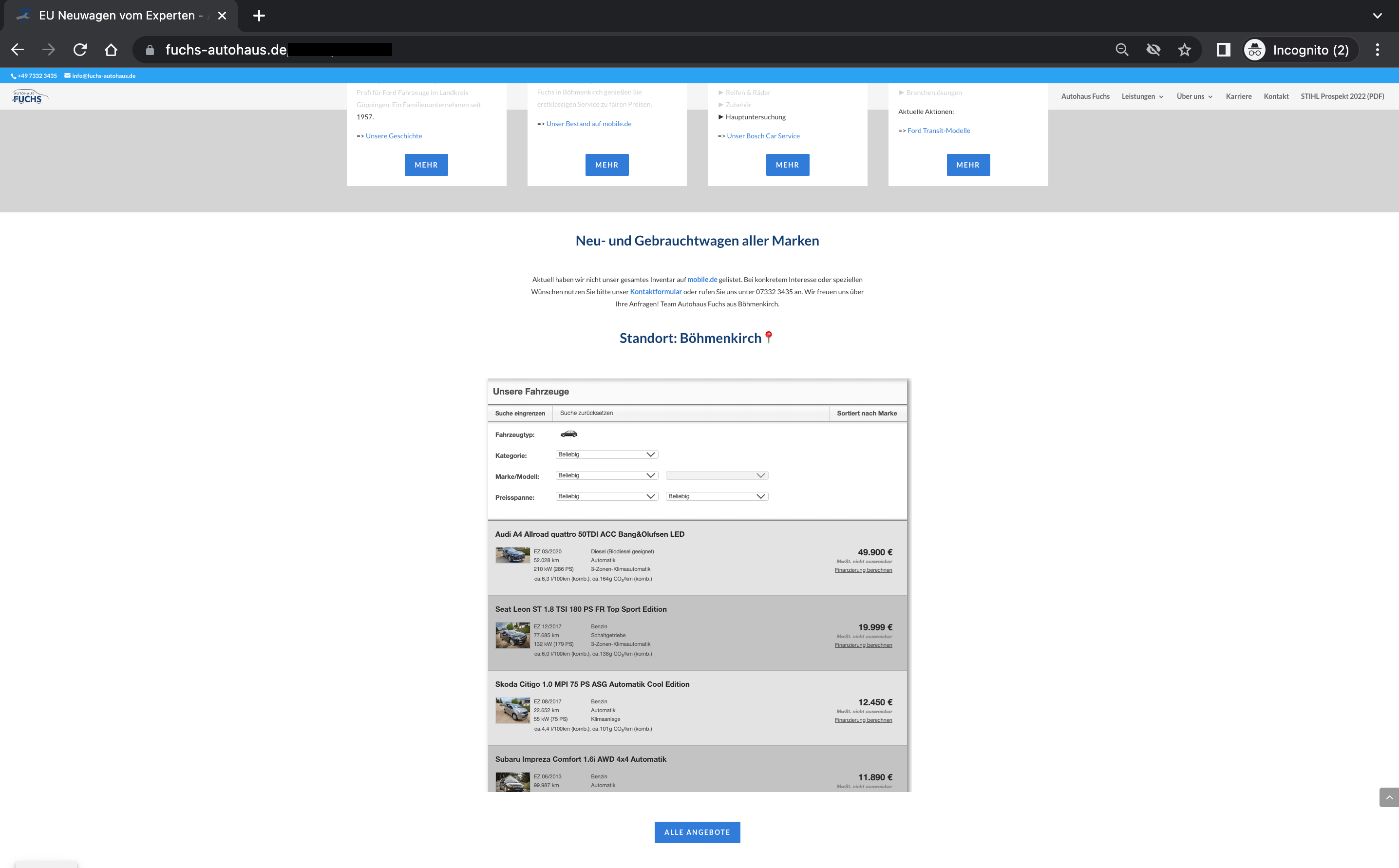
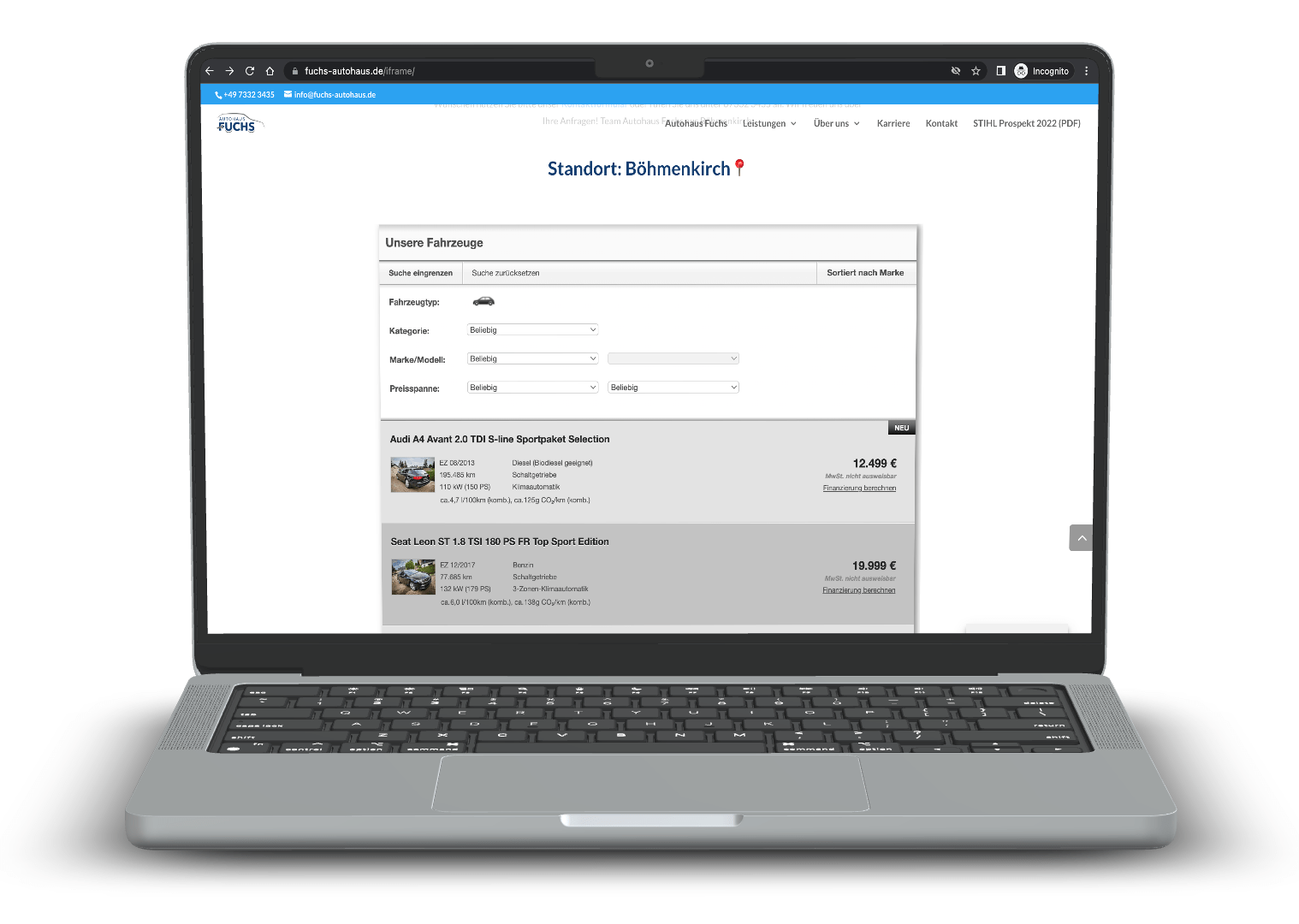
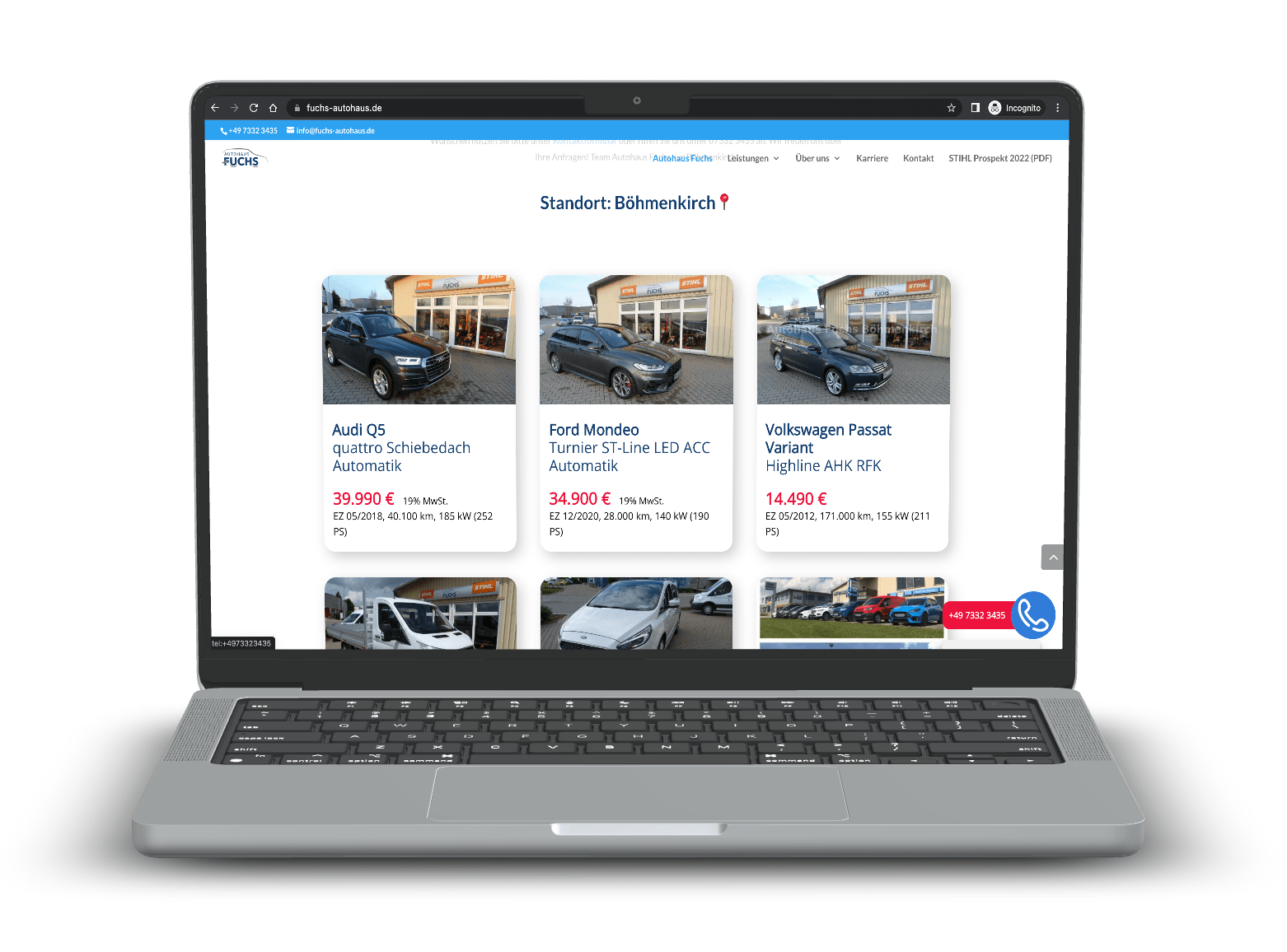
Das Ergebnis sollte ungefähr so aussehen, wenn du fertig bist:
Entspricht die “mobile.de customerId” der “mobile.de Kundennummer”?
Nein, die customerId entspricht nicht deiner Kundennummer. Die customerId ist normalerweise 8-stellig und die mobile.de Kundennummer 6-stellig.
Wie und wo genau du hier customerId findest beschreiben wir hier.
Lässt sich das mobile.de iframe auch responsive integrieren?
Ja, ein iframe kann man auch responsive integrieren – sofern sich der Inhalt des iframes auch responsive verhält.
Sven Wolfermann von maddesigns.de hat dazu einen sehr interessanten und detaillierten Blog Post verfasst. Den Blog Artikel von Sven findest du hier: Responsive iFrame (maddesigns.de)
Bietet mobile.de eine Programmierschnittstelle an?
Ja, mobile.de bietet mehere APIs an, die Programmierer und Webdesigner nutzen können. Das Kürzel “API” steht für “Application Programming Interface” und bedeutet Schnittstelle.
Du findest die mobile.de API Dokumentation unter https://services.mobile.de/manual/index.html
Das ist eine sehr hilfreiche Resource, da mobile.de dort auch regelmäßig Changelogs veröffentlicht.
UNSERE BELIEBTESTEN* BLOGARTIKEL:
ANLEITUNG: mobile.de INSERATSEINBINDUNG AKTIVIEREN
ANLEITUNG: mobile.de PER IFRAME EINBINDEN
FAQ: IFRAME
FAQ: mobile.de API (SCHNITTSTELLE)
WORDPRESS AUTOHAUS WEBSEITEN MIT DIVI THEME
WORDPRESS AUTOHAUS WEBSEITEN MIT ELEMENTOR THEME
AutoScout24 WORDPRESS PLUGIN {NEU⭐️⭐️⭐️⭐️⭐️ }
* >500 Leser monatlich
designed by Fewolino
 Khauer KFZ Handel
Khauer KFZ Handel  Auto FR
Auto FR  der Auto Agent
der Auto Agent