30 Autohaus Web Design Beispiele mit mobile.de Integration
Die beliebtsteten WordPress Themes für Gebrauchtwagenhändler & Autohäuser sind keine Überraschung: Elementor und Divi und Astra.
Hier haben wir für euch einige WordPress Autohaus Webseiten vorbereitet, die unser Wehiko Plugin nutzen.
Du kannst jeweils nach dem verwendeten WordPress Theme filtern.
Filter nach dem Theme Deiner Wahl!
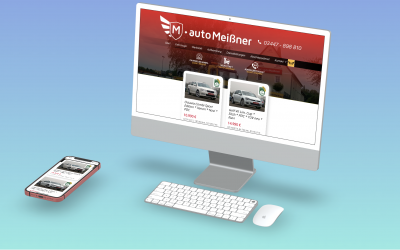
Auto Meißner, Nobitz
Kurzportrait: Autohaus Meißner Autohaus Meißner ist ein Händler für preiswerte Neu- und Gebrauchtwagen. Das Autohaus hat einen Standort in Serbitz und Nobitz. Angeboten werden neben dem klassischen...
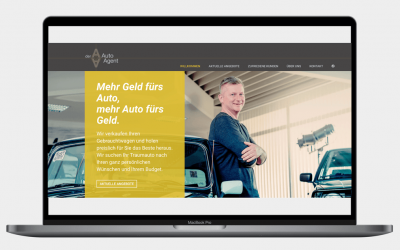
der Auto Agent, Sonneberg
Bevor wir starten: Erst einmal ein großes Lob an die Fotografen und Web Designer, die bei diesem Autohaus Web Design Projekt mitgewirkt haben. Disclaimer: Wir sind waren bei diesem Web Projekt nicht...
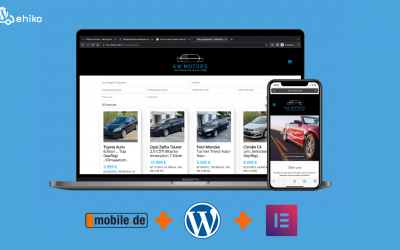
KW MOTORS, Herne
Disclaimer: Wir sind waren bei diesem Web Projekt nicht direkt beteiligt. Wir freuen uns aber sehr, das unser WEHIKO Plugin verbaut wurde und so die Unternehmenswebsite funktional erweitert wurde...
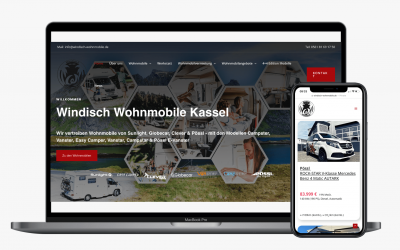
Windisch Wohnmobile, Kassel
Bevor wir starten: Erst einmal ein großes Lob an die Fotografen und Web Designer, die bei diesem Autohaus Web Design Projekt mitgewirkt haben. Disclaimer: Wir waren bei diesem Web Projekt nicht...
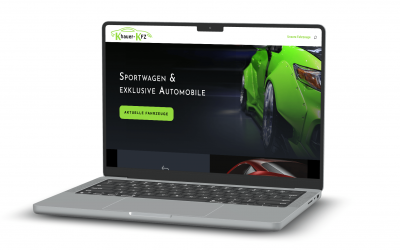
Markus Khauer KFZ Handel, Wolnzach
Bevor wir starten: Erst einmal ein großes Lob an die Web Designer, die bei diesem Autohaus Web Design Projekt mitgewirkt haben. Disclaimer: Wir waren bei diesem Web Projekt nicht direkt beteiligt....
Wohnmobil Welt Wiehl GmbH, Wiehl
Bevor wir starten: Erst einmal ein großes Lob an die Web Designer, die bei diesem Autohaus Web Design Projekt mitgewirkt haben. Disclaimer: Wir waren bei diesem Web Projekt nicht direkt beteiligt....
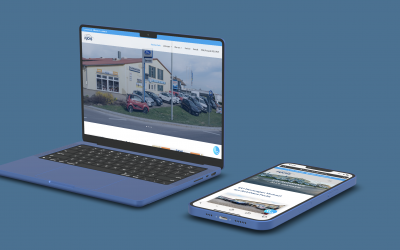
Auto-Lipperland, Oerlinghausen
Disclaimer: Wir sind waren bei diesem Web Projekt nicht direkt beteiligt. Wir freuen uns aber sehr, das unser WEHIKO Plugin verbaut wurde und so die Unternehmenswebsite funktional erweitert wurde...
Autohaus Fuchs, Böhmenkirch
Bevor wir starten: Erst einmal ein großes Lob an die Fotografen und Web Designer, die bei diesem Autohaus Web Design Projekt mitgewirkt haben. Wir freuen uns aber sehr, das unser WEHIKO Plugin...
Mainautomobil GmbH & Co. KG, Würzburg
Disclaimer: Wir waren bei diesem Web Projekt nicht direkt beteiligt. Wir freuen uns aber sehr, das unser WEHIKO Plugin verbaut wurde und so die Unternehmenswebsite funktional erweitert wurde...
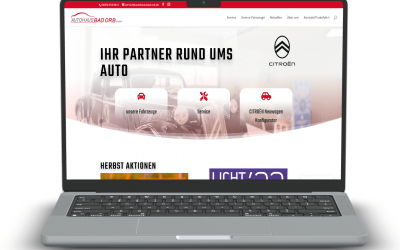
Autohaus Bad Orb GmbH, Bad Orb
Bevor wir starten: Erst einmal ein großes Lob an die Videografen und Web Designer, die bei diesem Autohaus Web Design Projekt mitgewirkt haben. Disclaimer: Wir waren bei diesem Web Projekt nicht...
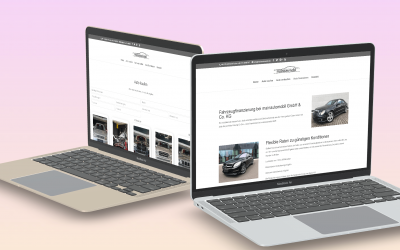
Automobile Huber & Käsmaier GmbH, Tüßling
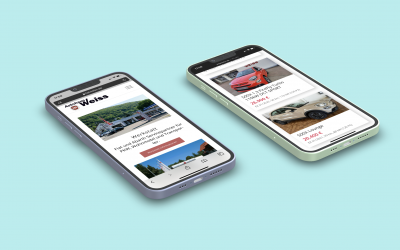
Autohaus Weiss GmbH, Bad Urach
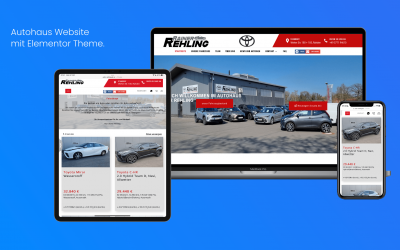
Autohaus Rehling, Rahden
Bevor wir starten: Erst einmal ein großes Lob an die Fotografen und Web Designer, die bei diesem Autohaus Web Design Projekt mitgewirkt haben. Disclaimer: Wir waren bei diesem Web Projekt nicht...
Auto Wegner, Rathenow
Bevor wir starten: Erst einmal ein großes Lob an die Fotografen und Web Designer, die bei diesem Autohaus Web Design Projekt mitgewirkt haben. Disclaimer: Wir waren bei diesem Web Projekt nicht...
Css is below
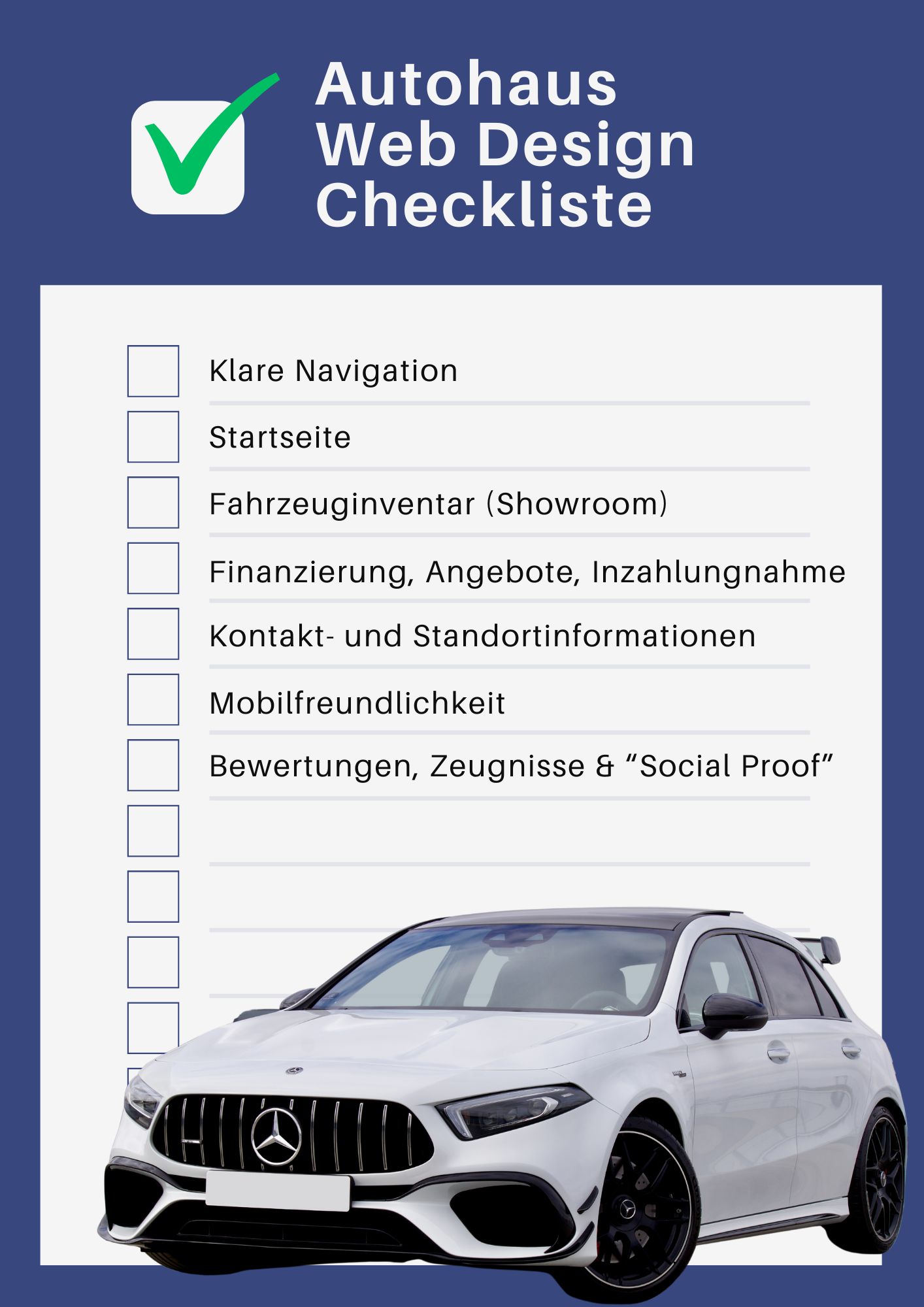
Autohaus Website erstellen - 7 Punkte Checkliste
Eine gute Unternehmenswebsite – egal ob für Autohäuser oder Gebrauchtwagenhändler – sollte benutzerfreundlich sein und eine intuitive Benutzererfahrung bieten. Hier haben wir für Euch unsere TOP 7 Punkte aufgelistet, die unserer Meinung nach JEDER beim Erstellen einer Autohaus-Website berücksichtigen sollte.
- Klare Navigation
- Startseite
- Fahrzeuginventar
- Finanzierung, Sonderangebote und Inzahlungnahme
- Kontakt- und Standortinformationen
- Mobilfreundlichkeit
- Bewertungen, Zeugnisse & “Social Proof”
- Klare Navigation
Die Website sollte über ein übersichtliches und leicht zu bedienendes Navigationsmenü verfügen, damit der Nutzer schnell an die gewünschten Informationen kommt, die er oder sie sucht. Es sollte einfach sein, zwischen verschiedenen Seiten und Abschnitten der Website zu navigieren. Hier verweisen wir auch auf die Wichtigkeit von Internal Links – also die Textlinks, die den Nutzer von einer Seite auf andere, relevante Inhalte “führt”.
- Startseite
Die Startseite ist das Erste was dein Webseitenbesucher (= potentieller Kunde oder Bewerber) sieht. Sie sollte optisch ansprechend sein und den Nutzern eine klare Vorstellung davon vermitteln, was dein Autohaus zu bieten hat. Du bist ein Ford Ranger Tuning Experte? Super, kommuniziere das in Wort und Bild. Du bist ein Bosch Car Sevice? Mega! Kommuniziere das in Wort und Bild (und vielleicht soger in Video Form). Die Homepage sollte qualitativ hochwertige Bilder von Fahrzeugen, einen kurzen Überblick über das Autohaus und CTAs (Call-To-Actions = Handlungsaufforderungen) enthalten, die die Nutzer dazu ermutigen, die Website weiter zu erkunden.
- Inventar
Dein Fahrzeugbestand – egal ob Neuwagen oder Gebrauchtwagen – sollte einfach zu navigieren sein und Optionen zum Filtern nach Marke, Modell, Baujahr, Preisklasse und anderen relevanten Kriterien enthalten.
- Finanzierung, Sonderangebote und Inzahlungnahme
Ein Fahrzeugkauf ist oft eine der größten Ausgaben, die wir als Konsumenten tätigen. Deine Autohaus-Website kann also mit einem Bereich für Finanzierungs-, Sonderangebote und Inzahlungnahme Bereich punkten – wenn du solche Services anbietest. Übersichtliche Informationen über Finanzierungsoptionen, Leasingangebote und andere Sonderaktionen sind generell sehr vorteilhaft. Sie werden deine “time on page” verbessern und Google mag das – sprich, es ist gut für dein SEO.
- Kontakt- und Standortinformationen
Kontakt- und Standortinformationen sollten leicht zugänglich sein und den Nutzern die Möglichkeit bieten, dein Autohaus per Telefon, WhatsApp, E-Mail oder über ein Kontaktformular zu kontaktieren.
- Mobilfähig
Ein no-brainer im Jahre 2023, aber wir müssen es dennoch explizit erwähnen: Deine Website sollte auf mobilen Endgeräten gut aussehen. Ein absolutes muss heutzutage. Teste dein WordPress Theme auf dieses Kriterium, bevor du es installiert.
- Bewertungen, Zeugnisse & “Social Proof”
Zeige Kundenrezensionen und Erfahrungsberichte der Website – gerne auch Zertifikate von mobile.de, autoscout24, Bosch Car Service etc. Das bringt dir zusätzliches Vertrauen und Glaubwürdigkeit – besonders bei Menschen die dich und dein Autohaus noch nicht kennen
Fazit:
Wenn Du diese 7 Tipps befolgst bei deinem Autohaus Web Design Projekt, ist deine Webpräsenz für die kommenden Jahre gut aufgestellt und du als Unternehmer professionell repräsentiert.
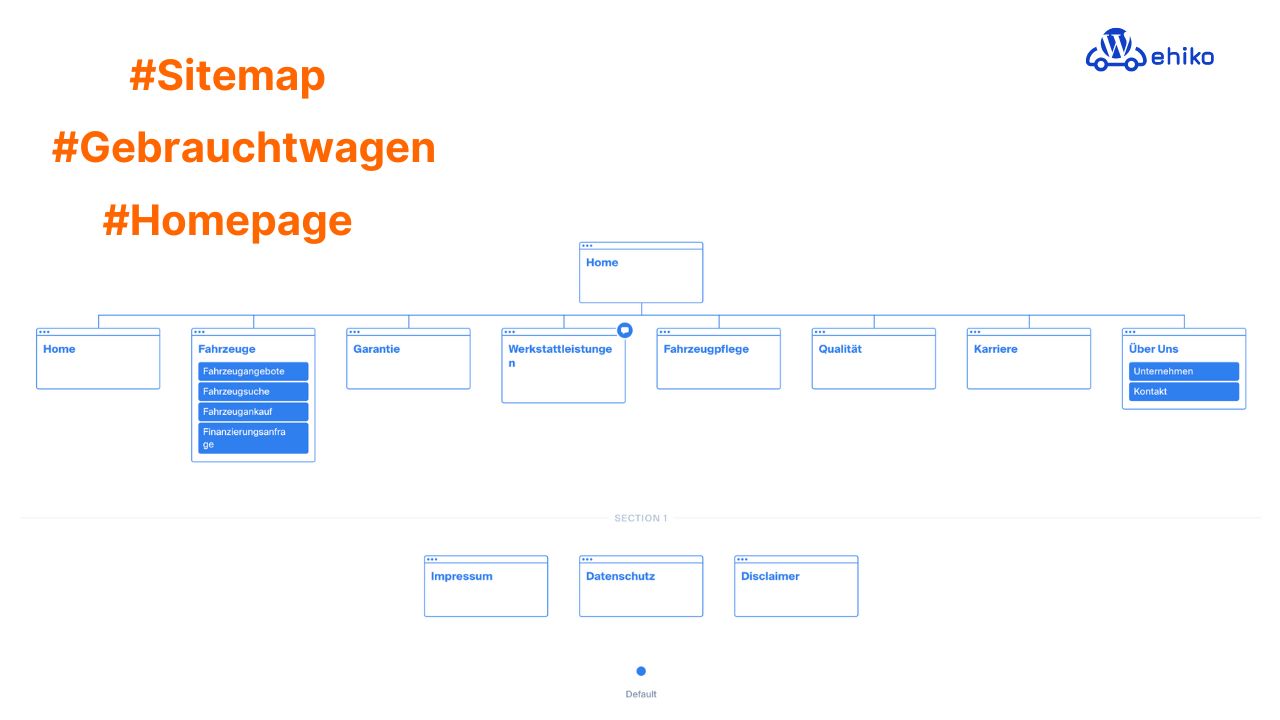
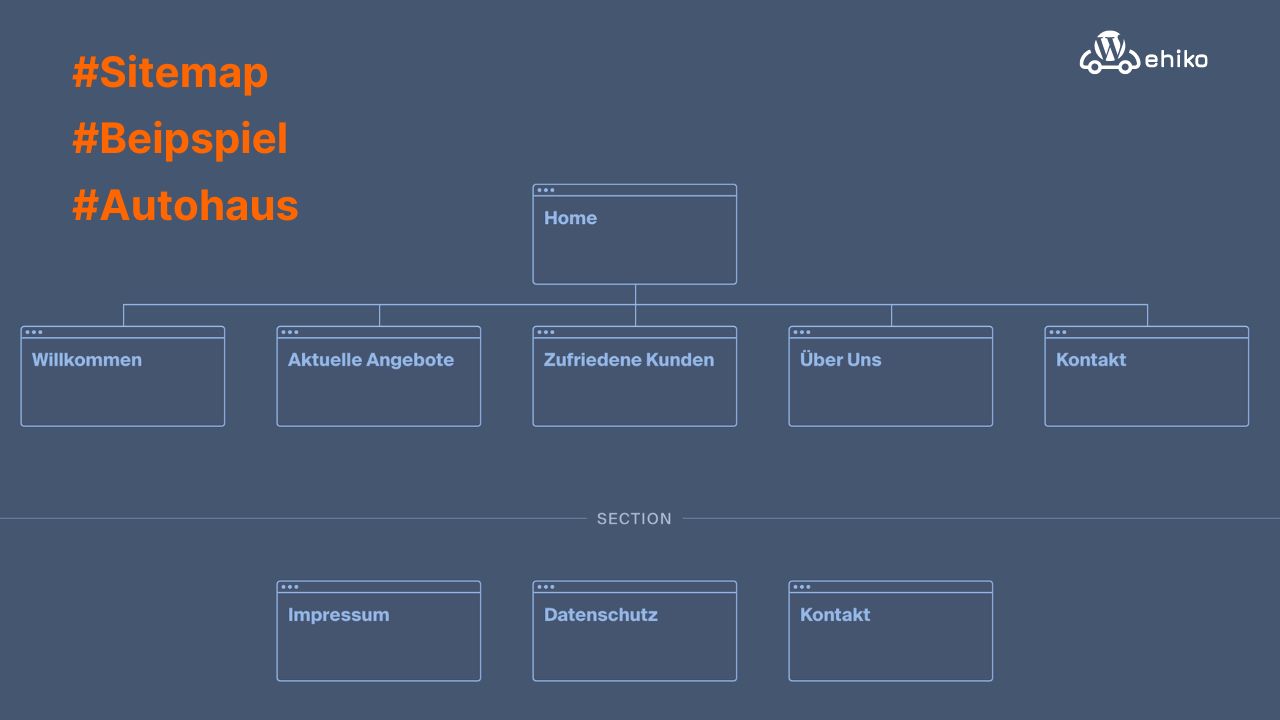
Autohaus Website planen - 3 Sitemap Beispiele
Was ist eine Sitemap?
Eine Sitemap ist so etwas wie ein Plan oder ein Entwurft für deine Website oder App (Web Anwendung).
Eine Sitemap spiegelt im Grunde die Informationsarchitektur deiner Website wider, indem sie Seitenhierarchien und Anhängigkeiten darstellt.
Sitemaps spielen auch eine wichtige Rolle für Suchmaschinen.
Wie kann ich eine Sitemap erstellen bzw. planen?
Um eine Sitemap zu erstellen, kannst du “old school” mit Stift und Papier beginnen oder eines der folgenden Online-Programme verwenden:
Wir haben für die folgenden drei Grafiken die Web App “Octopus” genutzt.
Octopus.do ist ein einfacher, visueller Sitemap-Ersteller und Website-Planer mit Low Fidelity Wireframes. Du kannst die App einfach online nutzen, auch wenn du keinen Account dort erstellt hast.
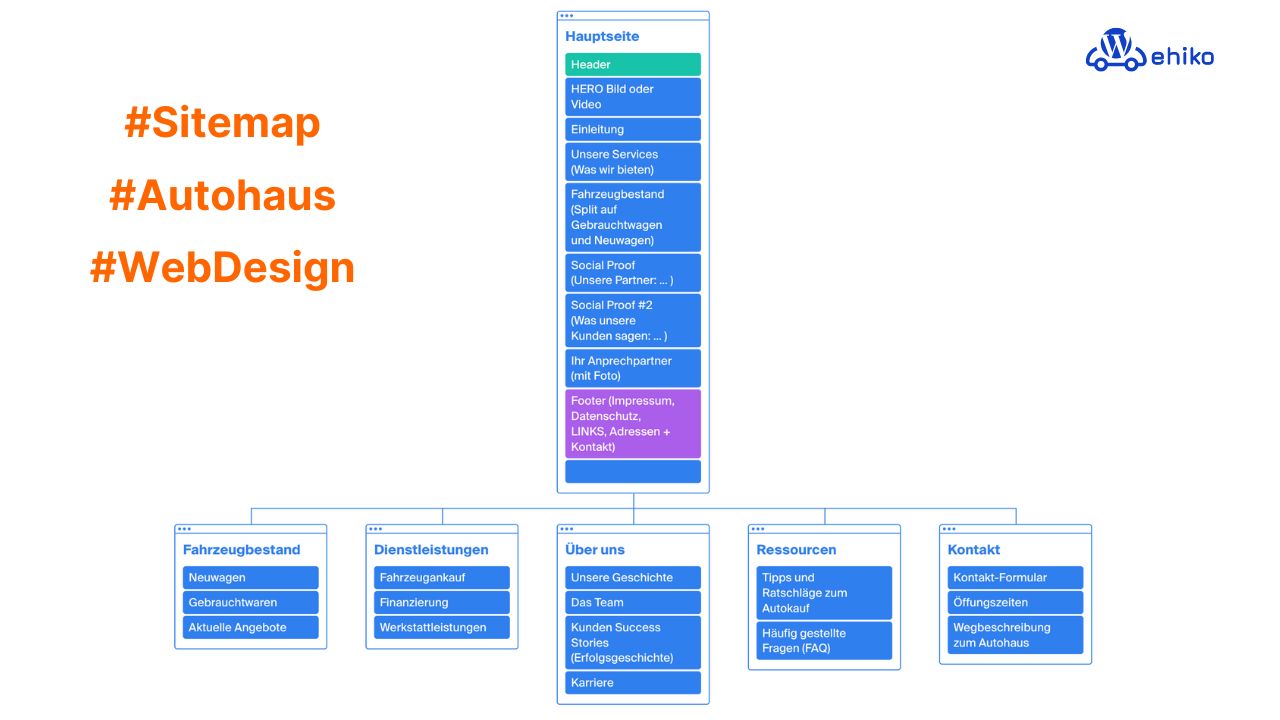
Sitemap Beispiel #1
Der Mockup wurde erstellt mit www.octopus.do
Sitemap Beispiel #2
Der Mockup wurde erstellt mit www.octopus.do
Sitemap Beispiel #3
Der Mockup wurde erstellt mit www.octopus.do
UNSERE BELIEBTESTEN* BLOGARTIKEL:
ANLEITUNG: mobile.de INSERATSEINBINDUNG AKTIVIEREN
ANLEITUNG: mobile.de PER IFRAME EINBINDEN
FAQ: IFRAME
FAQ: mobile.de API (SCHNITTSTELLE)
WORDPRESS AUTOHAUS WEBSEITEN MIT DIVI THEME
WORDPRESS AUTOHAUS WEBSEITEN MIT ELEMENTOR THEME
* >500 Leser monatlich
designed by Fewolino